¿Pensando en incluir una barra de búsqueda, o search bar, en tu aplicación de Ionic? O, quizás, ya la has incluido, pero te falta conocer algún dato más, cómo una función o un campo, para poder terminar de programar su funcionalidad ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en el artículo de hoy vas a aprender, de una manera sencilla y muy práctica, a incluir este componente, el ion-searchbar, en tu app para que tus usuarios puedan realizar búsquedas en ella.

Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde tu vas a aprender a hacer apps y a ganar dinero con ellas junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!
Y bien, ¿Qué es el ion searchbar y cómo se usa?
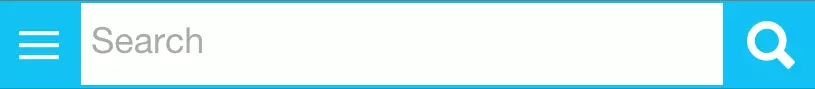
Si has leído desde el principio, una SearchBar se trata de la típica barra de búsqueda que podemos ver en varias aplicaciones, sobre todo en los App-Commerce, para buscar contenido dentro de la aplicación.
Nota: Un SearchBar es un <ion-input> pero con proteínas. Digamos que es un componente que hereda de un Ion Input (como casi todos) y se ajusta a las necesidades de un buscador.
Pero antes de continuar veamos un ejemplo de cómo agregar uno a nuestros proyectos:
<ion-searchbar
[(ngModel)]="miBuscador"
[showCancelButton]="miStringDeCancell"
(ionInput)="onInput($event)"
(ionCancel)="onCancel($event)">
</ion-searchbar>
¿Habéis visto que sencillo es usarlo? Con esto ya tendríamos suficiente. Ya tendríamos un SearchBar funcional. Ale, adiós, nos vemos en el siguiente artículo. Noooo, que va, este sitio es pro. Y como es pro, vamos a desgranar un poco más el módulo.
Las propiedades principales de un SearchBar o Ion Search
- Animated -> boolean -> Si es verdad, activa la animación de la barra de búsqueda.
- Autocomplete -> string -> Posibles: “On” y “Off” -> Activa o desactiva el autocompletar de nuestro buscador -> Por defecto: “Off”
- Autocorrect -> string -> Posibles: “On” y “Off” -> Activa o desactiva el auto corrector de nuestro componente -> Por defecto: “Off”
- cancellButtonText -> string -> Fija el texto que vamos a poner en el botón de cancelar.
- Debounce -> number -> Fija el tiempo que pasa desde que se hace el primer tap sobre el buscador hasta que empieza a funcionar. La medida se hace en milisegundos.
- Placeholder - > string -> Simplemente, como en un input normal, es el hint (consejo) que aparecerá antes de empezar a escribir.
- showCancelButton -> bolean -> Muestra, o no, el botón de cancelar. Por defecto: False
- SpellCheck -> string|boolean -> Establece la revisión ortográfica en nuestra entrada.
- Type -> string -> Fija el tipo de entrada que va a tener nuestro componente.
- Text
- Password
- Number
- Search
- Tel
- Url
Nota: Este componente puede ser para otros fines, no solo la búsqueda, por eso cuenta con la propiedad Type.
Por defecto: Search.
Ahora los eventos de entrada de usuario
ionCancell -> Este evento se dispara cuando el usuario a pulsado sobre el botón cancelar.
ionClear -> Este evento se dispara cuanto el usuario ha pulsado sobre el botón de limpiar.
ionInput -> Este evento se dispara cuando el usuario introduce valores dentro de nuestra caja de búsqueda.
Diferencia entre versiones Ionic 1 y Ionic 2, 3...

Aunque es lógico, y más desde la reescritura del core de Angular para pasar de la versión 1 a la 2. La mayoría de los componentes han cambiado. Esto no me cansaré de decirlo. A mí, personalmente, sobre todo en temas de rendimiento, no me gusta para nada Angular 1 (Es la base de Ionic 1) en comparación con el resto de las versiones. Básicamente porque se programa en JS en lugar de TS y, como he dicho antes, el rendimiento.
La razón principal por la que cambia es por el uso del HTML. Recordamos que Ionic en su primera versión no disponía ni de la mitad de las posibilidades, dentro del htm sobre todo, de las que dispone ahora Ionic 2 y versiones superiores.
Es más, este componente en la versión 1 del FW aún no estaba disponible. Así que si queremos usar algo así en nuestro proyecto en Ionic 1 tendremos que programarlos nosotros desde 0, con lo que ello conlleva.
Ionic Search Bar animation ¿Cómo lo hago?
Continuamos hablando del él, ahora vamos a ver cómo podemos animar nuestro módulo con los principios de diseño de Material Dessing.
Antes, en la sección de propiedades, no la hemos visto porque se trata de una propiedad heredada. Y como dije, estas no las veremos en cada uno de los tutoriales.
Pero para este fin tenemos una opción muy sencilla de utilizar y que va a quedar genial. Se trata de la propiedad "animated". Pero antes de continuar vamos a ver un ejemplo:
<ion-searchbar [animated]="true" [showCancelButton]="false">
</ion-searchbar>En realidad, no hay mucho que explicar. Sencillamente que esta propiedad por defecto viene seteada en false y lo único que tenemos que hacer es cambiarla y ponerla en true para que sea nuestra super search bar animada :)
¿A qué es sencillo? Además, cuando lo uses queda espectacular.
¿Y el autofocus?, ¿es posible usarlo en Ionic searchbar?
Muchos me habéis preguntado que si es posible usar esta propiedad en la barra de búsqueda. A lo que siempre respondo lo mismo, y por eso he decidido meterlo aquí.
La respuesta corta es no, lo siento si esperabas otra cosa.
La respuesta larga es: No porque este sistema da problemas en el crosh platform. Al no tratarse de un input normal y de no ir envuelto por un ion-item, no se puede controlar todo lo bien que se desearía esta propiedad. Con lo cual, por lo menos de momento, han decidido no usarla en esta versión.
Aunque, y como digo siempre, no, no es un no rotundo. Siempre puedes heredar el código de ion-search y tratar de hacerlo por ti mismo si es lo que estás buscando :)
Y un tutorial en video, no podía faltar
Algo más que quizás te interese
Mira, si tu mejoras la calidad del logo de tu app, es inevitable que esta reciba más descargas y te genere más dinero. Esto es así... Y basándonos en esto, hemos hecho esta herramienta para ti. Para que evalues, optimices y mejores tus logos de manera activa y ganes más dinero. Y, a parte, puedas investigar los de la competencia. No te espoileo, entra en el enlace.
Bueno lector, ahora sí, hasta aquí el contenido de hoy. Espero que te haya sido útil y que te haya resuelto tus problemas. Nos vemos en el siguiente. Hasta entonces ¡que vaya bien!