¿Pensando en localizar a un usuario cuando haya pasado por X zona, o cerca de ella? O, quizás ya sabes cómo se usa Ionic Geofence, pero te falta algún detalle adicional para implementarlo cómo tú quieres ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps móviles desde 2014, y en este artículo aprenderás cómo localizar y gestionar las colisiones con tus fences con Ionic Geofence en tu aplicación.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde tu vas a aprender a hacer apps y a ganar dinero con ellas junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!
Pero ¿Qué es, concretamente, un Geofence?
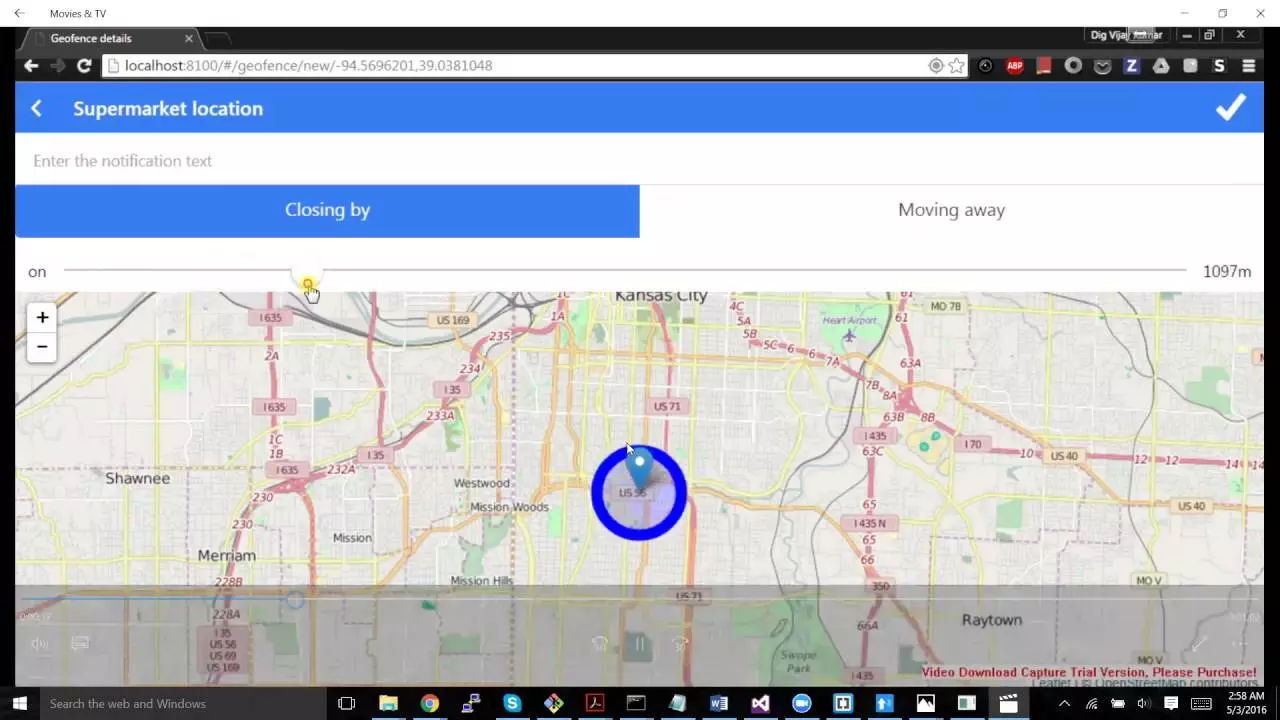
Se trata de las Geofence en Ionic. Un sistema que nos permitirá saber cuándo un usuario X está en un sitio Y o a su alrededor. La verdad, que dentro de una aplicación universal no tiene mucho sentido, o sí, depende, pero para aplicaciones locales tiene una validez enorme. Todo el proceso se realizará en background y accederemos a los datos actualizados cuando nosotros queramos.
Es un sistema bastante útil dentro del mundo de la publicidad. Sinceramente, no le veo un sitio muy privilegiado dentro del api oficial porque tiene un uso muy, pero que muy, especifico. Nos permitirá conocer cuando un usuario ha pasado por un punto X para, por ejemplo, mostrar una alerta de que hay una oferta Y en determinado comercio.
Quizás ahora no le ves la utilidad, pero cuando lo empieces a manejar verás que si la tiene. Nosotros, no hace mucho, realizamos una aplicación para un ayuntamiento para un tema de flora y fauna muy interesante que lo utilizaba y dio muy buenos resultados, la verdad. Venga, vamos al lío.

Ionic Geofence, cómo se instala
Como era de esperar, no es algo que esté integrado en la api oficial, así que nos tocará hacer una instalación de la siguiente manera:
ionic cordova plugin add cordova-plugin-geofence
npm install @ionic-native/geofence
La primera línea nos permite instalar el plugin de Cordova que será el encargado de la comunicación con la parte nativa del sistema, y la segunda será el código TS que nos permitirá comunicarnos con el primero.
Plataformas soportadas
Algo que no escapa de lo común, y como es algo que requiere movilidad, solo estará para dispositivos móviles:
- Android
- iOS
- Windows
- Windows Phone 8
He de confesar que la que mejor ha funcionado es la de Android. O, por lo menos, la que más me ha gustado. Quizás sea porque tengo una ligera inclinación por este sistema operativo :)
Configuración de Ionic Geofence
No requiere de configuración adicional, basta con que lo agreguemos a los providers de nuestra clase. Recuerdo que no es necesario agregarlo en la clase principal si no lo vamos a usar en toda la aplicación, basta con agregarlo sobre el ngModule de esta. Para hacerlo vamos a realizar las siguientes líneas:
providers: [
....,
Geofence,
....,
]
Cómo usar Ionic Geofence con ejemplos / example
Ahora vamos a la chicha, lo que realmente estamos buscando. Pero primero, como nos gusta, vamos a ver un poco de código que nos va a permitir seguir todo mejor.
import { Geofence } from '@ionic-native/geofence/ngx';
...
constructor(private geofence: Geofence) {
// initialize the plugin
geofence.initialize().then(
//Si la promesa se resuelve correctamente, no devolverá ningún valor.
() => console.log('El plugin de Geofence está listo'),
(err) => console.log(err)
)
}
...
private addGeofence() {
//Esta es la interface del geofence
let fence = {
id: '69ca1b88-6fbe-4e80-a4d4-ff4d3748acdb', //ID único para cada Geofence
latitude: 37.285951, //El centro del crículo
longitude: -121.936650,
radius: 100, //el rádio del círculo en metros
transitionType: 3, //see 'Transition Types' below
notification: { //Los ajustes de la notificación
id: 1, //ID único para controlar la notificación
title: 'Has entrado en una fence', //El tíulo de la notificación
text: 'Has llegado a tu destino', //El cuerpo de la notificación
openAppOnClick: true //Si permitimos que la app se abre cuando pulsamos la notificación
}
}
this.geofence.addOrUpdate(fence).then(
() => console.log('Geofence added'),
(err) => console.log('Geofence failed to add')
);
}
En primer lugar, vamos a realizar un import de la clase Geofence para que la podamos usar en nuestra clase.
Posteriormente vamos a inyectar en el constructor una instancia de esta, así la podremos usar libremente por todo nuestro objeto.
Ahora tenemos que inicializar el sistema para haga conexión con el proveedor de localización, y para esto vamos a utilizar la función “initialize” que devuelve una promesa que tendremos que controlar. En caso de que se haya conectado correctamente, saldrá por el “then” y de lo contrario saldrá por el “catch” con el objeto error asociado, importante para depurar.
Pues con esto ya tenemos listo todo el sistema. Ahora vamos a ver cómo podemos, como hemos visto en el código, a agregar o actualizar fences dentro del sistema.
Que es un fence
Estos “fences” son las zonas por las que al pasar nuestro usuario ejecutarán el código que nosotros queramos.
En primer lugar le tenemos que dar una “id” para luego poder controlarla/editarla desde nuestro código.
Posteriormente tenemos que asignar la latitud y la longitud. Estos dos campos servirán para fijar el centro de nuestro “fence”.
Seguido, vamos a colocar cuanto queremos que se extienda el radio alrededor del centro que hemos asignado, siempre en metros, y será asignado al campo “radius”.
Después asignamos el tipo de transición:
- 1) Enter: para cuando el usuario entra en nuestro fence
- 2) Leave: Para controlar cuando el usuario Sale
- 3) Para controlar cuando el usuario está en el border y se ejecutan ambos a la vez
Y para terminar, configuramos el tipo de notificación (notification) como vemos en el ejemplo. Un id único para controlarla, un título y texto y un evento que se ejecutará cuando el usuario abra la notificación.
Listo, ya tenemos un “fence” preparado para asignárselo a nuestro sistema. Recuerda que puedes utilizar tantos como quieras.
Ahora, para asignárselo al sistema, tendremos que llamar al método “addOrUpdate” y le pasamos la/s “fence/s” que hayamos creado. Este método devuelve una promesa que tenemos que controlar siendo el “then” cuando se ha configurado todo correctamente y el “catch” en caso de que haya fallado la configuración.
Información importante
Como era de esperar, este módulo permite una ejecución en segundo plano aunque la app esté cerrada. Es lo más lógico, si no, no tendría ningún sentido. Y por esto nos permitirá potenciar el engagemente de usuario contra la app. Así que úsalo, piensa bien como, pero hazlo.
¿Not Working Ionic Geofence? Aquí buscamos solución :)
Este artículo tendrá esta sección para comprobar si funcionaría en el resto. Voy a hacer la prueba. Se trata de ir añadiendo, poco a poco, lo errores que se vaya encontrando la gente. Si vemoos que tira, lo haré en todos los artículos del curso.
No funciona en los navegadores
Vale, para comenzar, y siendo el que más se ha consultado por la red, es: ¿Por qué no me funciona Geofence en el navegador?
Pues la respuesta a esto es muy sencilla. Es un componente nativo, dado que le hace falta acceso al dispositivo, por lo que solo funcionará, hasta nueva orden, en los dispositivos, no en el navegador. Lo siento :(
Y para terminar... ¡Un ejemplo en vídeo!
Algo más que quizás te interese
Mira, en el momento que tu mejoras el logo de una app que tengas publicada en Google Play, las descargas y los ingresos que esta aplicación genera aumentan. Esto es así. Mejor logo es igual a más dinero.
Basándonos en esto, hemos creado esta herramienta que te permite evaluar, optimizar y mejorar los logos de tus apps para que reciban más descargas. No te quiero espoilear, dentro hay un video explicativo. Entra en el enlace.
Geniete, espero haberte ayudado y nos vemos en el siguiente artículo. Hasta entonces ¡que te vaya bien!