¿Pensando en integrar Firebase dentro de tu app hecha en Ionic? O, quizás, ya lo has hecho pero te falta algún toquecito de alguna función o campo de clase para implementarlo bien ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, Y en este artículo vas a aprender, de una manera sencilla y prácita, como instalar, configurar y usar Firebase Ionic en tu app para que puedas medir, realizar un seguimiento y optimizar los KPIs más importantes para mejorar la calidad de tu aplicación
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde tu vas a aprender a hacer apps y a ganar dinero con ellas junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Nota: Como esta biblioteca / librería es tan grande partiré el curso de Firebase para Ionic en varios artículos que colgarán de este, estate atento porque vamos a hablar de todo el conjunto de funcionalidades aquí, en ComoProgramar.net.
Pero ¿qué es Firebase?
Si ya lo conoces, puedes pasar de este punto. Vamos a hacer un resumen de lo que trata este plugin.

Pues bien, Firebase, como hemos visto antes, se trata de una enorme Suite de desarrollo de aplicaciones puesta a nuestra disposición por parte de Google, y cuando digo enorme, es que es enorme.
Su uso es gratuito, en cierto modo (hasta un límimte de usos diarios).
Nota: Todas las funciones las voy a listar en la parte de abajo del artículo, accede directamente desde aquí.
Yo aún no he probado todas así que no se la potencia que tiene cada una, pero el caso de las que he probado he quedado impresionado.
Bueno, pues aquí está la vista periférica de lo que podemos hacer con Firebase Analytics, ahora vamos a ver como podemos usarlo en Ionic.
Cómo instalar Ionic Firebase ( Ejemplos / Examples )
Como nos tienen acostumbrados, y más desde las útimas versiones de Ionic, tenemos que instalar las dependencias de la siguiente manera:
ionic cordova plugin add cordova-plugin-firebase
npm install --save @awesome-cordova-plungins/firebase
La primera línea instalará el plugin de Cordova necesario para poder comunicarnos con la parte nativa del sistema donde se esté ejecutando la app, ya sea Android o iOS.
La segunda, con el comando npm install, instalará el plugin necesario para poder comunicarnos desde nuestro código con el plugin de Cordova.
Con esto ya estamos en disposición de usar el componente de Firebase en nuestro software.
El siguiente paso es importar la dependencia en nuestra aplicación, nos dirigimos a app.module.ts y agregamos las siguientes líneas:
...
imports: [
IonicModule.forRoot(MyApp),
...
AngularFireModule.initializeApp(firebaseConfig), //Esta es la línea importante pero no te preocupes ahora mismo, lo vamos a ver más a delante.
AngularFireDatabaseModle,
...
],
...
Como has podido ver, la importación es sencilla y similar a la que hacemos con cualquier otro componente de Ionic. No te preocupes por el objeto "firebaseConfig" enseguida veremos lo que es.
Ahora iremos a nuestro archivo TS en cuestión donde queramos hacer uso de él.
Nota importante: Firebase es una librería que debería de ejecutarse, con la mayoría de sus funciones, en background. Son sistemas de analítica que actuan sobre toda la app. Así que me parece oportuno decirte que inyectarla en el componente principal es lo más correcto.
Para hacerlo solo tenemos que hacer lo siguiente:
...
import { Firebase } from "@awesome_cordova_plugins/firebase/ngx";
...
export class MyApp{
...
constructor(private firebase: Firebase) { }
...
}
Ya estariamos en disposición de utilizar Firebase en nuestra app, ¿véis que facil es? Vale vale, para el carro amigo, se que estás deseando ponerte manos a la obra, pero nos hace falta un par de cosas más para poder empezar a usarla.
La primera y más importante de todas, es conectarnos con Firebase. Para ello vamos a hacer uso de un componente que vienen dentro de la librería de Firebase:
- AngularFireModule
Nota: Todo lo que vamos a ver ahora se tendrá que codificar en el archivo app.module.ts
import { AngularFireModule } from 'angularfire2'; //Tenemos que usar este import dentro de nuestro componenteCon esta línea ya estamos en disposición de hacer la conexión, continuemos.
export const firebaseConfig = {
apiKey: "AIzaSyDnAX0CQbbsMYuOTJ66ox_F0GwzPM4XPXY", //La api key que obtenemos al registrar la aplicación en Firebase cómo Web App.
authDomain: "angularfire2-list-example.firebaseapp.com", //El package ID de nuestra app. (Recordar que no es lo mismo para IOS y para Android)
};Recomiendo revisar los campos que tiene la interfaz FirebaseConfig, así podemos intuir un poco los que podemos hacer con él.
Este ejemplo nos servira para poder conectarnos con nuestra consola de firebase. Recuerda que esto es solo el ejemplo, si quisieramos usar, por ejemplo, bases de datos tendríamos que agregar el dominio de la base de datos ahí. Pero eso en la siguiente parte del curso.
Ahora tendremos que crear el interceptor que nos permite conectarnos con Firebase:
@NgModule({
...
imports: [
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseConfig), //Esta es la línea importante.
AngularFireDatabaseModle
],
...
})
export class AppModule {}Pues ahora sí, firebase ya estaría conectado y recibiendo datos desde nuestra instalación.
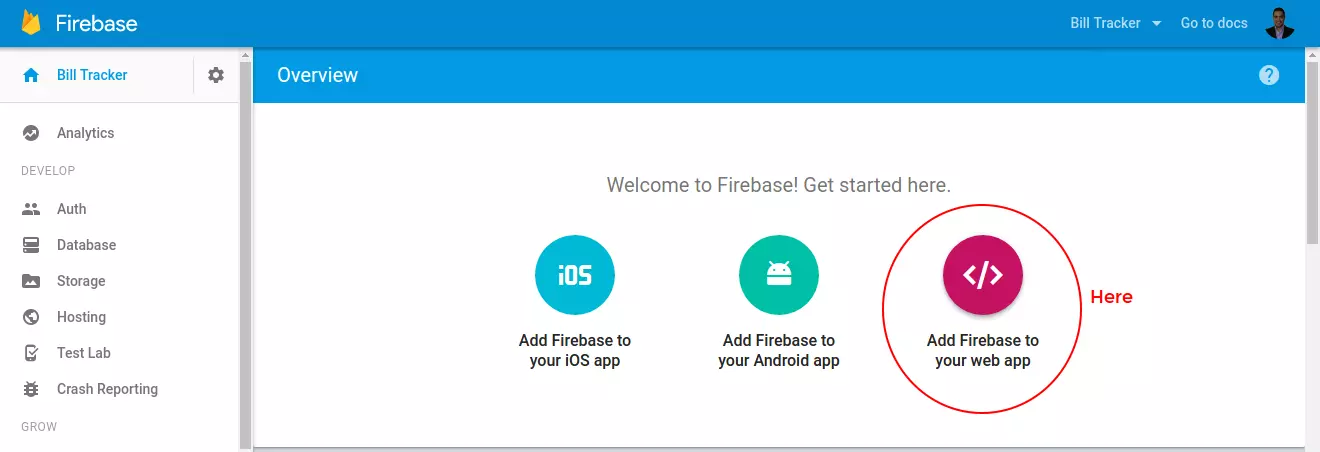
Antes de nada, déjame decirte que para poder usar toda la funcionalidad de Firebase en Ionic tendremos que crear nuestra aplicación dentro de la consola como una Web App. Al fin y al cabo es una web lo que estamos montando ¿de acuerdo? Si no sabes como échale un ojo a esta foto:

Como ves, dentro de la consola de Firebase al pulsar sobre agregar nueva aplicación nos da la opción de elegir que tipo de aplicación es. Basta, como he dicho antes, con seleccionar Web App y listo, ahí tendremos todos los parámetros de configuración.
Funcionalidades de firebase
Antes de que pases al siguiente punto, aquí tienes una lista donde podrás encontrar toda la funcionalidad que firebase pone a tu disposición para que la utilices cómo quieras. Y aclarar también, que no solo es funcionalidad para tus apps, también para otro ecosistemas.
- Autentificación OAuth de usuarios.
- Permite que los usuarios puedan Loguear sobre los servidores de Firebase usando la cuenta de Google. Permite el acceso a los datos de este usuario para poder trabajar con ellos.
- Uso de Bases de datos SQL y NOSQL.
- Nos permite la integración y uso de una base de datos sobre los servidores de FireBase. Podremos, por ejemplo, usar MySql en caso de Bases de datos relacionales o MongoDB en caso de los NOSql.
- Almacenamiento en la nube para archivos grandes.
- Almacenamiento de Imágenes, vídeos, sonidos, etc...
- Hosting (Similar a FTP)
- Para poder alojar nuestros Scripts, por ejemplo, PHP o NodeJS
- Machine Learning
- En la hora de escribir estas líneas, el sistema esta en fase BETA, pero permite hacer uso de está tecnología para aplicarla en nuestros proyectos. Yo la estoy empezando a utilizar en una app de unas 100.000 descargas y es muy potente.
- Una plataforma de codificación llamada Functions para ejecutar Scripts en el servidor.
- Sirve como server para nuestras apps pero sin la necesidad de tener que codificar el servidor nosotros.
- Análisis de errores de nuestra app.
- Mediante una interfaz sencilla nos muestra la pila de errores que están afectando a los usuarios de nuestra aplicación.
- Análisis de rendimiento de nuestra app.
- Similar a lo anterior en el uso, pero nos da datos, por ejemplo, de los cuellos de botella que tenemos en nuestra app. (Es algo compleja, yo no lo he implementado en ningún proyecto aún)
- Plataforma de TEST para nuestras apps.
- Podemos hacer test sobre nuestra aplicación mediante sentencias sencillas para depurar posibles errores en nuestras aplicaciones.
- Analítica para aplicaciones, similar a Google Analitycs para la web.
- Como su propio nombre indica, nos permite ver a nuestros usuarios por país, idioma, página en la que están ahora mismo, etc...
- Tracking de Eventos dentro de la app.
- Configurable en cuanto a eventos, hace que se nos notifique cuando, por ejemplo, un usuario abre la app por primera vez o realiza una compra in app.
- Eventos de conversiones.
- Similar a las conversiones de Analitycs, nos notificará, por ejemplo, cuando un usuario pasa más de 5 minutos en nuestra app. Estos valores de conversión los puedes ajustar como te apetezca.
- Análisis de audiencias.
- Nos reporta un informe segmentado por tipos de audiencia, que nosotros también podemos editar a gusto.
- Funnels de venta.
- Similar a la anterior, pero para Funnels de venta.
- Análisis de las propiedades de los usuarios.
- Similar a las anteriores, pero para analizar las propiedades del usuario. Por ejemplo, y dependiendo de su perfil, sus gustos personales.
- Análisis de las versiones de la aplicación por separado.
- Para medir el rendimiento en cuanto a conversión se refiere de nuestros usuarios alrededor de nuestra aplicación.
- Análisis de retención de usuarios.
- Similar a la anterior, pero para medir la retención de nuestra app en el conjunto de usuarios.
- Plataforma para ver el uso de la app a tiempo real sobre un mapa del mundo.
- Interesante a la vez que entretenida esta opción. Aunque no tenga gran utilidad nos permite saber, a tiempo real, donde están los usuarios que utilizan nuestro software.
- Plataforma de depuración sobre cliente-servidor.
- Permite depurar los envíos y recepciones de datos desde nuestra app al servidor de Firebase.
- Un sistema de predicción de cualidades.
- Super interesante punto, nos permite segmentar los usuarios mediante predicciones para que nuestras acciones tengan más exito. Un ejemplo claro es el envío de una notificación Push, pero no nos interesa que la reciban todos los usuarios, solo los que son propensos a desintalarla a los dos días de la instalación. Pues esta api nos devuelve ese tipo de usuarios.
- Pruebas A/B.
- Nos permite poner 2 versiones diferenciadas de código dentro de nuestra app y mirar cual es la que da mejor rendimiento.
- Cloud messaging.
- Para el envío de notificaciones push mediante los servidores de Firebase.
- Configuración remota para nuestra app.
- Como su nombre indica, nos permite alterar variables de nuestra aplicación mediante tuneling sobre esta.
- Generación de enlaces dinámicos.
- Para que la aplicación pueda ser indexadas en las páginas de busqueda de Google.
- Integración con ADMOB.
- Permite integrar anuncios sin necesidad de tener que configrar también ADMOB en nuestra aplicación.
Tutorial en video por si no te gusta leer
Algo más que quizás te interese
Mira, en el momento que tu mejoras el logo de una app que tengas publicada en Google Play, las descargas y los ingresos que esta aplicación genera aumentan. Esto es así. Mejor logo es igual a más dinero.
Basándonos en esto, hemos creado esta herramienta que te permite evaluar, optimizar y mejorar los logos de tus apps para que reciban más descargas. No te quiero espoilear, dentro hay un video explicativo. Entra en el enlace.
Y ahora si, ya nos despedimos hasta el siguiente artículo geniete. Espero haberte ayudado y nos vemos pronto. Hasta entonces ¡que vaya bien!