¿Vas a hacer una aplicación y te han dicho que con Ionic puedes construirla? o, quizás, has escuchado la palabra Ionic a algún compañero y te ha llamado la atención... ¿verdad?
Si la respuesta es afirmativa quizás esto te interese.
Mira, este sistema ha tomado una especial importancia en el desarrollo de apps móviles por muchos factores que aprenderás a continuación. Pero el principal, y que no te quepa la menor duda, es por la posibilidad de que tu puedas hacer aplicaciones muy estéticas sin la necesidad de diseñar nada. Simplemente con los componentes visuales que ya tienes integrados en el sistema.

Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y hoy te enseñaré que es Ionic, cómo construir la base de tu app para luego seguir por tu cuenta y detalles interesante sobre este Framework que tal vez te interesen.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!
¿Qué es Ionic? Más datos
Esta, posiblemente, sea la primera pregunta que te has realizado al escuchar este nombre. Es lo más normal, a mí también me pasó en su día y fui corriendo a Google para ver lo que era.
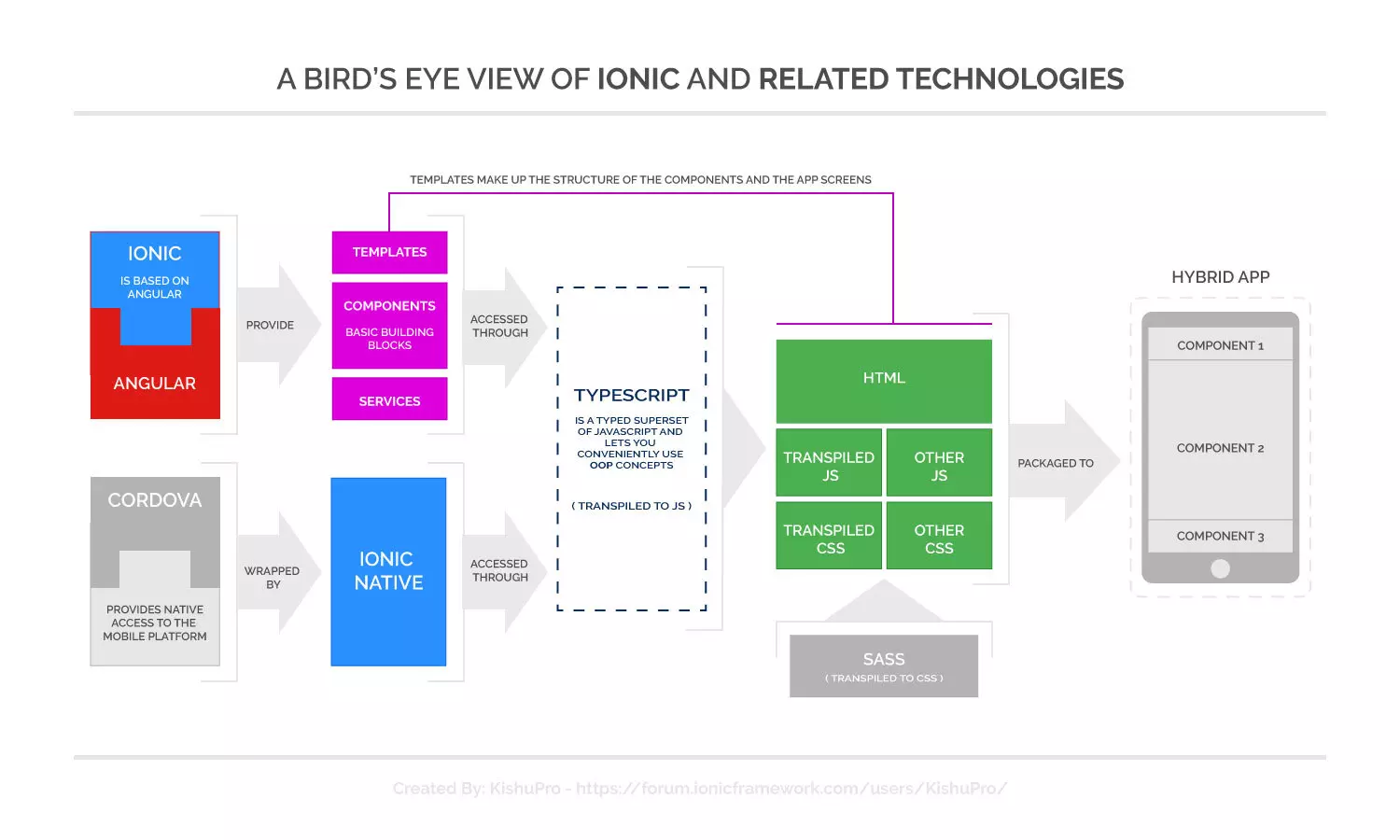
Se trata de un Framework para desarrollar aplicaciones móviles hibridas.
Lo que significa, que con un unico desarrollo vas a poder tener tu app en todas las plataformas.
El lenguaje de programación que se usa para dar rienda suelta a tu imaginación es algo bastante nuevo, a excepción de la versión 1 de Ionic que se programaba en Javascript, se trata de TypeScript.
TypeScript se puede considerar un Javascript con proteínas, tipado estático, fuertemente tipado y con clases. ¿Qué más podemos pedir? Es algo maravilloso para programadores muy acostumbrados al POO.

Puedes utilizar el patrón MVC dentro de nuestra app ¡Yuhuuuu!. De echo, está pensado para esta arquitectura, aunque es cierto que puedes usar un MVVM. Ya te subiré un ejemplo de un desarrollo chulo que estoy terminando sobre este FW, es una aplicación bastante tocha y debido a su lógica de directorios puedes tener el código súper limpio.
Para el diseño general de la aplicación utilizarás Html y CSS, es lo más lógico y algo que no es necesario comentar.
Importante, el código del FW es mantenido, en gran parte, por ingenieros de Google. Esto te asegura un desarrollo óptimo y actualizado en todo momento. Tienes que saberlo porque es una de las partes más llamativas a la hora de usarlo.
Es más, yo comencé a usar este FW, dejando otros de lado por esta razón y alguna otra que veremos a continuación. Lo siento, soy un amante de Google, me parece, y espero que a muchos de vosotros también, la mejor empresa del mundo.
Herramienta totalmente gratuita y OpenSource
Sí, así es. En las últimas etapas del desarrollo general, las empresas y usuarios han optado por el Open Source.
Qué sepas, porque seguro que pensabas, e incluso piensas, que el Open Source es una manera de tirar tu tipo/dinero a la basura. Es normal, a mí también me sucedía algo similar. Pero eso no es cierto, de hecho, es una de las ventanas más lucrativas para empresas que se lo pueden permitir.
Ya sabes... Google, Facebook, OpenIA, etc...
Lo bueno, que al optar por esta licencia, se formarán una buena cantidad de programadores Ionic en los próximos tiempos. Algo, que sin lugar a dudas, es bueno para todos.
Principales características de Ionic Framework
Ahora veamos que hace tan potente a Ionic y por qué. Este es el punto más fuerte del artículo.
Te recuerdo que Ionic es un Framework que permite crear aplicaciones móviles hibridas basando su codificación en desarrollo web.
Redimiento
La principal, sin lugar a dudas, es el rendimiento en comparación con otro Frameworks de este estilo. Vale Aitor, has comparado con otros Frameworks, pero no con el nativo ¿Cómo está la cosa ahí?
Lógicamente no es tan potente ni veloz como realizar una aplicación en nativo, o en Flutter. Pero un apunte. El cómo se desarrolle una aplicación depende mucho de quien la programe. Si eres senior Kotlin/Java developer, seguro que tu app estará mejor programado en nativo. Pero si eres senior web developer, la app con Ionic estará mejor hecha que si tu mismo la haces en Java o Kotlin.
Me explico mejor, el código de Ionic, junto con sus plugins (Cordova), aunque estés limitado en funcionalidades, ha sido escrito por profesionales. Te estarás comunicando con el dispositivo a través del código de genios, ¿no será mejor que el que nosotros escribamos? Muchas veces sí, otras quizás no, dale una vuelta a este planteamiento y piénsalo.
Seguimos avanzando, está construido para ser muy rápido gracias a la mínima manipulación del documento (DOM), la exclusión de jQuery (la puedes agregar si quieres, pero no es recomendable) y el acelerador de transiciones por hardware que han implementado para aumentar la fluidez.
AngularJS como base y TypeScript para codificar

Desde hace años se lleva hablando de Angular para el desarrollo de aplicaciones Web.
Es un lenguaje open source con la colaboración de las empresas más grandes, como lo es Google o Microsoft, y miles de desarrolladores alrededor del mundo.
Ionic, debido a su estructura, tiene la capacidad de realizar aplicaciones de gran tamaño. La configuración de directorios lo hace más sencillo si cabe.
Utiliza TypeScript como lenguaje de programación. Imagino que ya sabes lo que es, pero si aún no, y hasta que realice el artículo hablando sobre este lenguaje, aquí te dejo más información que te puede interesar.
Es un Javascript con proteínas, como hemos comentado al inicio del artículo. Te permite llevar un mejor control de código y su paradigma orientado a objetos hace que tu código sea mucho más legible, mantenible y robusto en proyectos grandes.
La parte nativa y su centro de recursos nativo
Este framework está inspirado en los SDK oficiales de cada plataforma. Por este motivo, para una persona que ya ha realizado desarrollo en nativo (Android => Java o Kotlin iOS => Swift o Windows) será muy fácil de entender.
Pero si llegas nueuvo de cero, yo me encargaré de que lo aprender de la mejor manera aunque te cueste un poco más.

Pero lo más interesante es que puedes realizar aplicaciones “ casi nativas ” y compilar, con un solo desarrollo, a todas las plataformas.
Esta cualidad te permite ahorrar costes en tiempo y recursos para tus apps. Y para ir un poco más lejos, la reducción de estos dos factores hace que las empresas se interesen mucho por programadores que utilizan estas tecnologías para así poder abaratar los presupuestos lo máximo posible. Y tener un ROI mayor.
¡Así que aprende Ionic pero ya! Y si lo quieres hacer conmigo, mucho mejor aún.
El diseño, parte fundamental en nuestro proyecto
Ya has visto antes el tema del diseño de las aplicaciones en Ionic. Pero no es para menos.
Limpio,
sencillo,
y funcional,
asemejándose lo máximo posible a cada una de las plataformas donde quieres que esté tu app y a su respectiva pantalla.
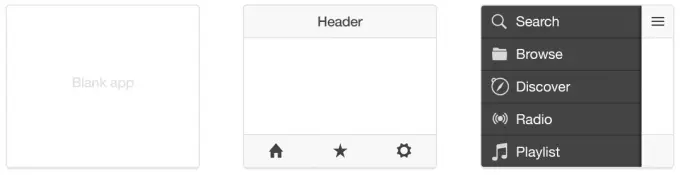
Independientemente de que puedas asignar hojas de estilos a tus componentes, la librería viene con diseños predefinidos que se asemejan, en gran medida, a los componentes visuales nativos.
Mirar estas fotos y después juzgar por vosotros mismos.
![]()
Y no solo esto, con pocas líneas de código CSS puedes hacer que tus componentes tengan el diseño que tu quieras.
No como en nativo, que tienes que tocar en muchos sitios, o extender los componentes con clases propias, para llegar a los mismos objetivos.
¡Bienvenido al multiplataforma!
El CLI, te pone las cosas más sencillas aún, si cabe
El CLI te permite, mediante la consola de comandos, realizar tareas repetitivas y cedérselas al sistema.
- Crear un esqueleto de app y sus elementos principales.
- Crear componentes y su crud.
- Depuración por conexión con ADB.
- Y un montón de cosas más que ya hablaremos de ellas más adelante, pero estas son las principales.
Vale Aitor, como programar en Ionic
Basta unas pocas líneas para que puedas comenzar a crear tu aplicación en Ionic.
Estos son los puntos necesarios para iniciarse con el sistema.
- Necesitas tener instalado NodeJS y el gestor de paquetes de esta tecnología. Lo puedes descargar de aquí.
- Conocimientos de Angular para crear apps. (Recomendado, si no lo tienes lo aprenderás en este blog)
- Instalar el paquete de Ionic y el paquete de apache cordova (phonegap) con el siguiente comando.
... $ npm install -g cordova ionic ... - Te vas a situar en el directorio donde quieres que esté el proyecto de tu aplicación mediante la navegación en la consola.
- Ahora Vas a ejecutar el instalador, se hace mediante el siguiente comando. Una vez ejecutado, y si todo está correcto, ya se estará instalando Ionic.
... ionic start <nombre de mi app> (sin llaves) ... - El sistema te pedirá que selecciones uno de los diseños de app que te lista a continuación. Lo podrás elegir con las flechas de dirección del teclado.
- Y ya está, el sistema se pondrá a descargar y construir el esqueleto. Una vez terminado, ya puedes empezar a picar código.

Bien, ya estas en disposición de programar tu aplicación. Pero antes, vamos a ver cómo puedes debugear e ir viendo los cambios que realizamos.
Como hacer debug en Ionic
Todo buen programador sabe que Programar es el 10% y debugear el 90%. Por esto mismo Ionic te proporciona una herramienta cojonuda para poder llevar a cabo esta función.
Debug en el navegador
En primer lugar, para realizar las tareas que no requieren de la comunicación con el dispositivo, puedes realizar el debug en nuestro ordenador.
La aplicación se desplegará en tu navegador web, y con la emulación que te facilita Google Chrome o Mozilla Firefox puedes ver cómo queda la parte visual de la aplicación.
Para desplegar este ejemplo, picarás este comando en la consola.
...
ionic serve
...Te tienes que dar cuenta de que este comando abrirá la aplicación en el navegador por defecto, pero con picar la siguiente url: http://localhost:8100 en cualquier otro puedes ver también el diseño en el navegador elegido.
Date cuenta de que esta URL es por defecto, si la cambias manualmente será otra.
Por otro lado, cualquier cambio que realices en la aplicación será reflejado a tiempo real en el navegador.
Venga, pruébalo. Te espero aquí J
Debug en el dispositivo físico
Por otro lado, cuando ya tienes las vistas “terminadas” puedes empezar a debugear en un dispositivo físico para temas de comunicación y uso del dispositivo.
Temás cómo acceso a la cámara, a los sensores o a las llamadas, por ejemplo.
Forma de conectar el dispositivo al ordenador
Vas a conectar el dispositivo con el ordenador. Pero no por cable, si no por red lan. Tienes que seguir los siguientes pasos.
1) Activar las opciones de desarrollador del dispositivo que vas a utilizar. Si ya las tienes activadas, mejor aún.
2) Conocer la IP del dispositivo. Para ello vas a ir a las opciones de red, y una de las opciones, donde pone conectado, tendrás la IP de tu dispositivo.
3) En tu ordenador, en la consola, tiparás los siguiente:
...
adb connect <ip del dispositivo> (sin las llaves)
...
Si no te funciona, tendrás que navegar por consola hasta la carpeta del SDK de Android y ahí tienes tu aplicación ADB.
Puedes ejecutar el comando desde ahí, o poner en una variable de entorno el ADB.
Si no sabes cómo se hace, escríbeme desde la sección de contacto y lo arreglamos para que te funcione.
Y listo, ya tines el dispositivo conectado a tu ordenador.
Lanzar tu aplicación en tu dispositivo
Vale, una vez tengas el dispositivo conectado a tu ordenador basta con que escribas el siguiente comando en consola y ya se lanzará la app en tu móvil.
...
ionic cordova run Android –c
...
Ahora el programa compilará el código para hacer el port a Html5 y seguidamente, cuando acabe se abrirá la aplicación en tu móvil.
Utilizando los plugins de Cordova en Ionic
Buenos, llegados a este punto entiendo que estés cansado de artículo.
Tomate un descanso, pilla un refresco y ves al baño. Que yo te espero aquí, no te preocupes.
Ionic, para lo comunicación con el dispositivo, utiliza Cordova por debajo. Así que tienes disponibles todos los plugins desarrollados en este sistema para poder usarlos en tu aplicación.
Pluging tales como la cámara, el giroscopio, etc… están disponible mediante estas librerías.
Más adelante en el tiempo, te hablaré sobre cosillas de estas que veo que puedan ser interesantes para ti, así también aprenderás cómo se usan.
Para que puedas agregar un plugun, no hay que hacer cosas complejas como se hacía antes. El hecho de tener que descargar el plugin, incluirle en el directorio, registrarlo, etc… se acabó. Ahora por la línea de comandos, y gracias al CLI de Ionic. Con dos simples ordenes valdría.
...
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
...
¿Ves que sencillo? Ya tendrías disponible el acceso a la cámara mediante el objeto Camara.
Licencia de desarrollo
Como hemos hablado al principio, Ionic es un Framework de código abierto.
Esto significa que puedes utilizarlo tanto en proyectos personales, como comerciales. Utiliza la misma licencia que, por ejemplo, jQuery y esta licencia en concreto es la licencia MIT.
Tutoriales y Cursos de Ionic Framework
Por fin, ya tenemos contenidos del tutorial del Ionic Tutorial publicados en la web, aquí, debajo del este artículo, tienes unos cuantos :) Sencillamente, espero que los distrutes y que sean de tu agrado.
Si tienes cualquier duda o consulta sobre los contenidos, ponte en contacto con nosotros a través del formulario de contacto de la web.
El premio final, como en todos los artículo
Pues si, me he animado a grabar un curso del Framework. Aquí tienes el primer vídeo, que espero que te guste, y si te mola el sistema pues te suscribes y listo. Con él pretendeo ayudarte a aprender a programar en este fantástico Framework de una manera más rápida e intruitiva. Disfrútalo...
Algo que quizás te interese
Cómo estás aprendiendo a hacer apps, te agrego que uno de los factores más relevantes para conseguir descargas para tus aplicaciones es el logo. Porque mejorará tu tasa de CTR del listado a la ficha de la app.
Por esta razón, hemos creado para ti una herramienta que permite mejorar la calidad de tu logo mediante la inteligencia artificial. No te expoileo más y desde aquí podrás ver que es lo que hace.
Sin más, espero que el post te haya sido de ayuda, si es así no olvides compartirlo con tus contactos.
Un abrazo y nos vemos en el siguiente artículo :)