¿Tienes que mostrar un mensaje modal en tu app y has pensado en Ionic Alert? o, tal vez, estás buscando algo concreto sobre ellos, sus propiedades o su estilo ¿verdad?
Bien,
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo te enseñaré a mostrar mensajes flotantes a través de los Ionic Alert mejor que un desarrollador de Google.
Pero antes de comenzar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!

En primer lugar,
se trata de un control muy versátil e importante en el desarrollo de aplicaciones híbridas con este Framework. Cuenta con una codificación muy sencilla y le da ese toque Premium a tus apps de forma elegante y minimalista a la vez.
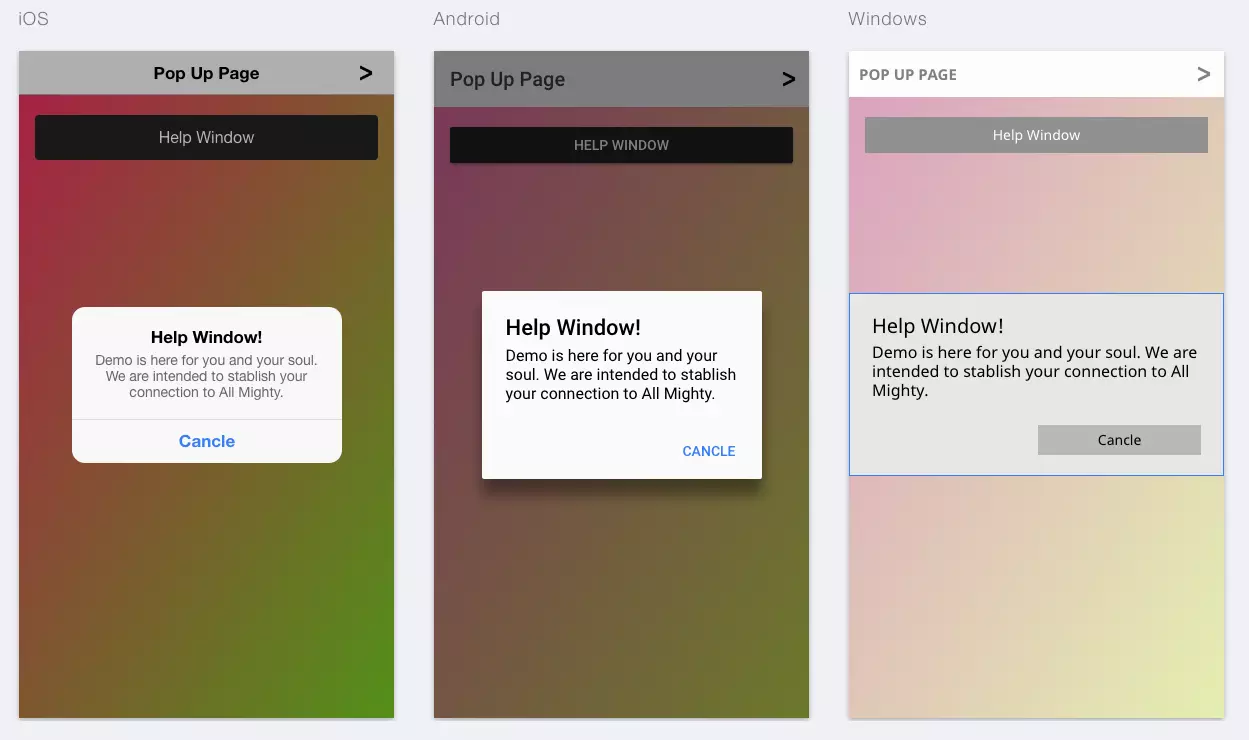
Ionic alert controller es válido tanto para Android como para iOS aunque, como pasa siempre, la estética de tu modal será diferente depende donde se ejecute la app.
AlertController ionic, ¿Qué es? Aquí tienes un ejemplo / example
Pues bien, alert controller ionic es el controlador encargado de darte acceso a toda la funcionalidad de los Alerts.
En primer lugar tienes que importar “AlertController” como dependencia a tu aplicación.
Para ello abrirás tu archivo “app.module.ts” Y en la sección de “imports” llamarás a la clase “AlertController” (En versiones nuevas de Ionic no es necesario hacerlo, pero si no lo hacéis y os falla ya sabéis por lo que es) Aquí tienes un ejemplo.
@NgModule({
declarations: [
...
],
imports: [
...
],
bootstrap: [IonicApp],
entryComponents: [
...
],
providers: [
...
AlertController, //Esta es la línea importante.
...
]
})¿Ves que sencillo? Ya lo puedes inyectar en tus componentes.
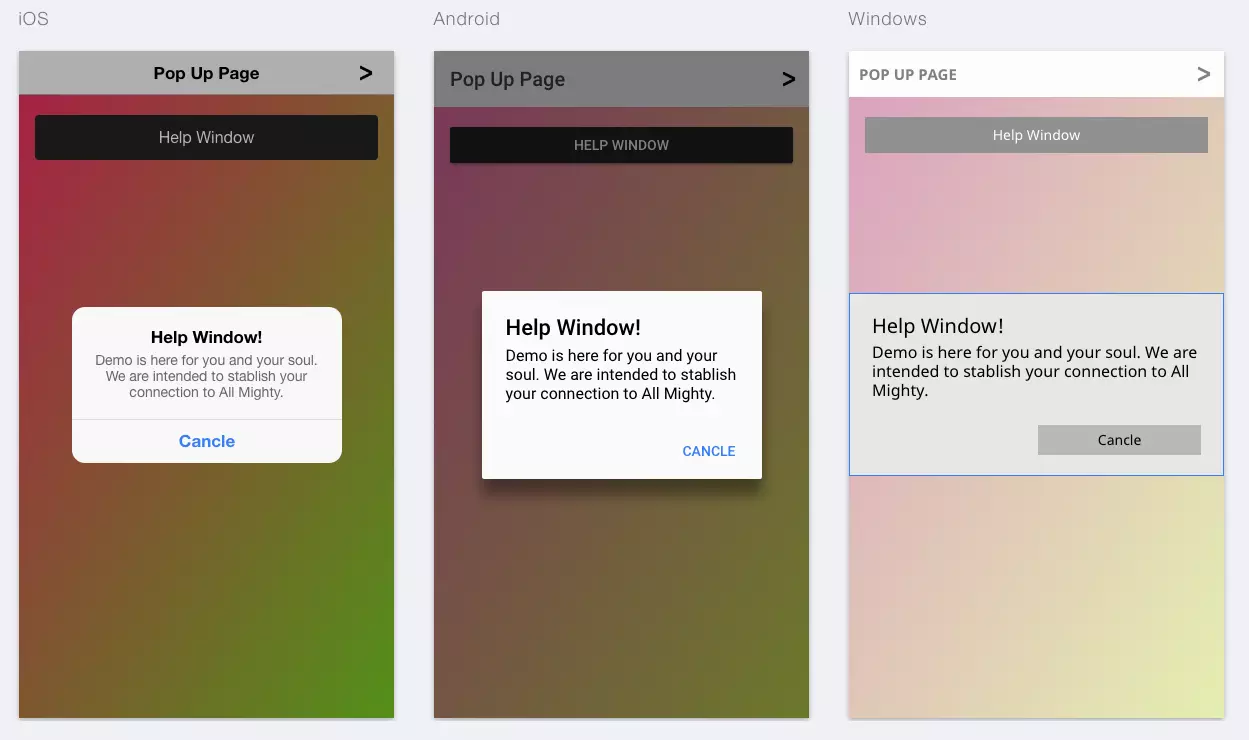
Diferencias entre Android e iOS
Antes de continuar, me gustaría que vieras la diferencia que existe entre plataformas in app. La verdad, que como sucede en el 90% de los componentes de Ionic, es solo diferencia visual. Aquí va:
Nota: La vista es un poco diferente al AlertDialog que tenemos de manera nativa en Android / Java, pero bueno. No se puede pedir peras al olmo.

No es el típico Alert de JS
Bien,
si eres desarrollador web puede que confundas este tipo de componente con los Alert de JS.
Alerts de JS como pueden ser: confirm, prompt o el mismo alert. No son lo que estamos tratando en este artículo. Lo siento, si has venido buscando eso, este no es tu sitio.
Como construir un Ion-alert
Esta es la parte principal del Ejemplo, lo primero que tienes que ver es cómo podemos construir un Alert y usarlo:
import { AlertController } from 'ionic-angular';
constructor(private alertCtrl: AlertController) {
}
presentAlert() {
let alert = this.alertCtrl.create({
title: 'Low battery',
subTitle: '10% of battery remaining',
buttons: ['Dismiss']
});
alert.present();
}
presentConfirm() {
let alert = this.alertCtrl.create({
title: 'Confirm purchase',
message: 'Do you want to buy this book?',
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
},
{
text: 'Buy',
handler: () => {
console.log('Buy clicked');
}
}
]
});
alert.present();
}
presentPrompt() {
let alert = this.alertCtrl.create({
title: 'Login',
inputs: [
{
name: 'username',
placeholder: 'Username'
},
{
name: 'password',
placeholder: 'Password',
type: 'password'
}
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: data => {
console.log('Cancel clicked');
}
},
{
text: 'Login',
handler: data => {
if (User.isValid(data.username, data.password)) {
// logged in!
} else {
// invalid login
return false;
}
}
}
]
});
alert.present();
}
Como has visto en este código, la construcción es muy sencilla. En primer lugar, inyectas el controlador de las alertas (AlertController) en el constructor de tu controlador.
Para poder crear un nuevo objeto Alert basta con que llames a la función “create” de tu instancia de “AlertController” y le pases los parámetros que vas a ver a continuación:
Nota: (Tiene más parámetros que explicaremos después)
- title -> string -> El título que aparecerá en la parte superior de nuestro alert
- subTitle -> string -> El texto informativo que aparecerá en nuestro contenedor.
- buttons -> array -> Los botones que queremos que aparezcan en nuestro alert. Una nota en este punto, puedes asignarle tanto un string a cada hueco del array o construir un botón. Si le asignas un String aparecerá un botón con ese string como texto pero no podemos controlar el click del mismo, simplmente cerrará la ventana modal.
Una vez tengas rellenados los campos, basta con llamar al método “show” para que se muestre.
Ya has visto cómo podemos construir un Alert en Ionic. Ahora vamos a profundizar un poco más.
¿Funciona Alert en Angular JS?

Esto tiene dos matices, ¿estás desarrollando App Web con Ionic?
En caso afirmativo lo podrás usar sin problemas.
En caso negativo, y si estás haciendo la web con Angular, no funcionará de manera nativa. Tendrás que importar las librerías respectivas de Ionic en tu proyecto.
Me ha parecido correcto poner este punto aquí porque la confusión que hay en torno a este componente es grande. Y me gusta dejar las cosas lo más claras posibles.
Propiedades del AlertController de Ionic
Como he dicho antes, vas a ver las propiedades que tiene este objeto.
AlertOptions:
- Title -> string -> El título de nuestro modal.
- subTitle -> string -> El texto descriptivo que aparecerá en nuestro alert
- message -> string -> El mensaje que queramos incluir en el contenedor de nuestra ventana.
- cssClass -> string -> En caso de que queramos agregar una clase extra a nuestro alert, esta es la zona indicada. Si queremos agregar más de una separarlas por un espacio.
- Inputs -> array -> Un array de campos de entrada de texto para el usuario. Veremos sus opciones más abajo.
- Buttons -> array -> Un array con los botones que vamos a incluir en nuestro componente. Ahora veremos las opciones.
- enableBackdropDismiss-> boleano -> Este campo sirve para decir a nuestro sistema si queremos que la ventana se cierre / close cuando pulsamos fuera de ella o no.
Un ejemplo usando todas las propiedades:
import { AlertController } from 'ionic-angular';
constructor(public alertController: AlertController) {}
async presentAlert() {
const alert = await this.alertController.create({
title: 'Título de Alerta',
subTitle: 'Subtítulo de la Alerta',
message: 'Este es el mensaje principal de la alerta.',
cssClass: 'mi-clase-alerta otra-clase',
inputs: [
{
name: 'input1',
placeholder: 'Ingresa algo'
},
{
name: 'input2',
placeholder: 'Ingresa algo más',
type: 'text'
}
],
buttons: [
{
text: 'Cancelar',
role: 'cancel',
handler: () => {
console.log('Cancel clicked');
}
},
{
text: 'Aceptar',
handler: (data) => {
console.log('Aceptar clicked', data);
}
}
],
enableBackdropDismiss: true
});
await alert.present();
}
InputsOptions:
Antes hemos dicho que veríamos las propiedades de los inputs. Bien, pues estas son:
Nota: Cada uno de los huecos del array de inputs que hemos visto en el AlertOptions tiene acceso a estas propiedades
- Type-> string -> El tipo de input que queremos agregar. Text, tel, number, pass, bar, etc…
- Name -> string -> El nombre del campo para luego controlarlo desde código. Similar a el name de un field de un form.
- Placeholder-> string -> El texto que ira como ayuda dentro del campo y que desaparece cuando hacemos focus en el componente.
- Value -> string -> El valor por defecto del input.
- Label -> string -> En caso de que queramos que el input lleve un pequeño texto encima, esta es la propiedad adecuada.
- Checked -> boolean -> En caso de que tengamos un checkbox o un radiobutton, esta propiedad le asignará el estado en el que aparece.
- Id -> string -> En caso de que queramos asignar un ID de nuestro input para luego tratar con él alguna entrada o salida, esta es la propiedad.
Sencillo ¿verdad? Ahora veamos las de los botones. Otro ejemplo:
import { AlertController } from 'ionic-angular';
constructor(public alertController: AlertController) {}
async presentAlertWithInputs() {
const alert = await this.alertController.create({
title: 'Alerta con Inputs Personalizados',
inputs: [
{
type: 'text',
name: 'texto',
placeholder: 'Escribe algo...',
value: 'Valor inicial',
label: 'Etiqueta de Texto',
id: 'input-texto'
},
{
type: 'number',
name: 'numero',
placeholder: 'Ingresa un número',
value: '123',
label: 'Etiqueta de Número',
id: 'input-numero'
},
{
type: 'checkbox',
name: 'check',
label: 'Acepto los términos',
checked: true,
id: 'input-checkbox'
},
{
type: 'radio',
name: 'radio',
label: 'Opción 1',
checked: false,
id: 'input-radio'
}
// Puedes agregar más inputs aquí
],
buttons: [
{
text: 'Cancelar',
role: 'cancel'
},
{
text: 'Aceptar',
handler: (data) => {
console.log('Datos del formulario:', data);
}
}
]
});
await alert.present();
}
ButtonOptions:
- Text -> string -> El texto que aparecerá en el botón.
- Handler -> any -> La función que será llamada cuando el botón sea pulsado.
- cssClass -> string -> Como en las opciones anteriores, las clases separadas por espacios que queremos que tengan nuestros componentes.
- Role -> string -> “cancel” o vacío. Sirve para decirle a nuestro componente si queremos que ese botón sirva para cerrar el alert.
import { AlertController } from 'ionic-angular';
constructor(public alertController: AlertController) {}
async presentAlertWithCustomButtons() {
const alert = await this.alertController.create({
title: 'Alerta con Botones Personalizados',
message: 'Ejemplo de botones personalizados en una alerta.',
buttons: [
{
text: 'Aceptar',
handler: () => {
console.log('Botón Aceptar pulsado');
// Aquí tu lógica al pulsar el botón Aceptar
},
cssClass: 'boton-aceptar mi-estilo-personalizado',
role: '' // rol vacío significa que no es un botón de cancelación
},
{
text: 'Cancelar',
handler: () => {
console.log('Botón Cancelar pulsado');
// Aquí tu lógica al pulsar el botón Cancelar
},
cssClass: 'boton-cancelar otro-estilo-personalizado',
role: 'cancel' // este botón cerrará la alerta sin hacer otra acción
}
// Puedes agregar más botones aquí
]
});
await alert.present();
}
Control de errores en Alert
Verás, es algo bastante lógico que tengamos dudas sobre esto.
Por regla general, se debe a una lógica incorrecta de nuestro código.
Vamos, que el fallo lo tiene el programador, no el programa.
Puede que suene un poco fuerte, pero es totalmente cierto.
Sabemos que el FW tiene fallos, porque los tiene, como todos, pero a este nivel no los vas a encontrar. Es muy extraño que un componente, en su capa de visualización, creación o control tenga errores que no estén solucionados ya.
Te invito, a que si tienes cualquier problema con esto te pongas en contacto conmigo a través del formulario de contacto de la web.
¿Puedo ponerle un style personalizado a la caja / box del Alert?

Maticemos un poco aquí.
Si tú quieres modificar la apariencia del componente, claro que puedes, mediante CSS. Le asignas la clase CSS en la propiedad correspondiente, que la tienes un poco más arriba en el artículo, y listo. Ya lo puedes referenciar dede CSS.
Pero si quieres cambiar el comportamiento, eso ya es más complejo. Ahora mismo no te voy a explicar cómo se hace, por que daría para un artículo entero, pero ese artículo lo haré, y tu podrás leer como realizarlo.
Una pista, tocarás las directivas, comportamientos y el display de una manera lógica y entendible extendiendo el componente mediante la herencia.
Redirect / o control de navegación en Ionic Alert
Ahora toca el tema de usar la navegación desde el componente.
Esto hay muchas maneras de hacerlo. La que yo personalmente utilizo es la estandar, porque siempre me ha funcionado y no he tenido problemas nunca con ella.
Se trata del NavController. Simplemente llama a la función “setRoot” o “add” de este controlador para cambiar de página y posteriormente, en el handler del botón, llamas al método “dismis” del AlertController y listo.
Con un ejemplo se aprecia mejor:
import { AlertController, NavController } from 'ionic-angular';
import { HomePage } from '../home/home';
import { AnotherPage } from '../another/another';
constructor(
public alertController: AlertController,
public navCtrl: NavController
) {}
async presentNavigationAlert() {
const alert = await this.alertController.create({
title: 'Navegación',
message: '¿Dónde te gustaría ir?',
buttons: [
{
text: 'Ir a Inicio',
handler: () => {
this.navCtrl.setRoot(HomePage);
// Establece la página de inicio como la raíz del stack de navegación
}
},
{
text: 'Añadir Nueva Página',
handler: () => {
this.navCtrl.push(AnotherPage);
// Añade una nueva página al stack de navegación
}
},
{
text: 'Cancelar',
role: 'cancel',
handler: () => {
alert.dismiss();
// Cierra el alerta sin hacer ninguna acción
return false;
}
}
]
});
await alert.present();
}
Se pueden poner Icon/s en los botones o Inputs
![]()
Esto es interesante.
A la fecha de escribir estas líneas, y concretamente en este componente, no puedes poner, de manera sencilla, un icono en los botones o inputs.
A ver, poder, puedes.
Pero para hacerlo tienes que modificar el html del componente. O bien extendiendo la clase con una clase propia y heredando de ella, cambiarlo mediante CSS o configurarlo con las funciones de acceso al DOM que nos proporciona Ionic.
Aunque quizás con este ejemplo, te aclaré algo antes de explicarlo:
import { AlertController } from 'ionic-angular';
constructor(public alertController: AlertController) {}
async presentAlertWithIcons() {
const alert = await this.alertController.create({
title: 'Alerta con Iconos',
message: 'Este es un ejemplo de alerta con iconos en los botones.',
buttons: [
{
text: ' Favoritos',
handler: () => {
console.log('Favoritos seleccionado');
},
cssClass: 'alert-button-with-icon'
},
{
text: ' Calificar',
handler: () => {
console.log('Calificar seleccionado');
},
cssClass: 'alert-button-with-icon'
},
{
text: ' Cancelar',
role: 'cancel',
handler: () => {
console.log('Cancelar seleccionado');
},
cssClass: 'alert-button-with-icon'
}
]
});
await alert.present();
}
Cambiar el color de los botones / button color
Ahora te enseñaré cómo cambiar las tonalidades de dichos elementos.
Mira,
como has visto en las opciones de los botones, se les puede asignar una clase CSS. Pues ahí tienes tu respuesta.
Basta con que le asignes la clase correspondiente y whoala. Ya tendrás la manera de modificar los colores cómo veas oportuno de el botón / botones que quieras.
Primero el CSS que lo podrás colocar de manera localizada o global:
// styles.scss o variables.scss
.alert-button-primary {
color: var(--ion-color-primary);
}
.alert-button-secondary {
color: var(--ion-color-secondary);
}
.alert-button-danger {
color: var(--ion-color-danger);
}
Y ahora, el código TS del Alert con los botones modificados:
import { AlertController } from 'ionic-angular';
constructor(public alertController: AlertController) {}
async presentColoredAlert() {
const alert = await this.alertController.create({
title: 'Alerta con Botones de Colores',
message: 'Ejemplo de alerta con botones de colores personalizados.',
buttons: [
{
text: 'Primario',
cssClass: 'alert-button-primary',
handler: () => {
console.log('Botón Primario pulsado');
}
},
{
text: 'Secundario',
cssClass: 'alert-button-secondary',
handler: () => {
console.log('Botón Secundario pulsado');
}
},
{
text: 'Peligro',
cssClass: 'alert-button-danger',
role: 'cancel',
handler: () => {
console.log('Botón Peligro pulsado');
}
}
]
});
await alert.present();
}
Importante, Ionic usa componentes de BootStrap
Así es,
con toda la proliferación que ha tenido este Framework en desarrollo responsive, era de esperar que se uniera directa o indirectamente a Ionic.
Aunque modificado, el uso es muy similar e intuitivo. Si tienes conocimiento de este FW no tendrás problema en entender el uso de los componentes de Ionic y las plantillas / templates.
¿Y los eventos del Alert?
Te voy a explicar los 2 que tiene,
cuando el modal se levanta con el método “create” del “AlertController” se llama a evento “onShow”.
Al igual que cuando se cierra se llamará a la function “onDismiss”.
Tiene alguno más y los que hereda de los padres, pero ya está.
Y el turorial en video, para los más ganduletes
Algo más que quizás te interese
Mira, en el momento que tu mejoras el logo de una app que tengas publicada en Google Play, las descargas y los ingresos que esta aplicación genera aumentan. Esto es así. Mejor logo es igual a más dinero.
Basándonos en esto, hemos creado esta herramienta que te permite evaluar, optimizar y mejorar los logos de tus apps para que reciban más descargas. No te quiero espoilear, dentro hay un video explicativo. Entra en el enlace.
Ahora si, me despido ya. Espero haberte ayudado y nos vemos en el siguiente artículo. Hasta ese entocnes ¡que te vaya bien!