¿Te gustaría aprender a ajustar las vistas que se mostrarán en pantalla y que fuese totalmente responsive? O, quizás, si ya sabes lo que es el grid de Ionic, buscas saber cómo su utiliza o conocer algunas de sus funciones o campos de clase ¿verdad?.
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo aprenderás cómo puedes, de una manera sencilla y práctica, utilizar la rejilla (o grid) en Ionic para diseñar unas interfaces geniales. Ya lo verás.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.

¿Qué es la grid / rejilla de Ionic?
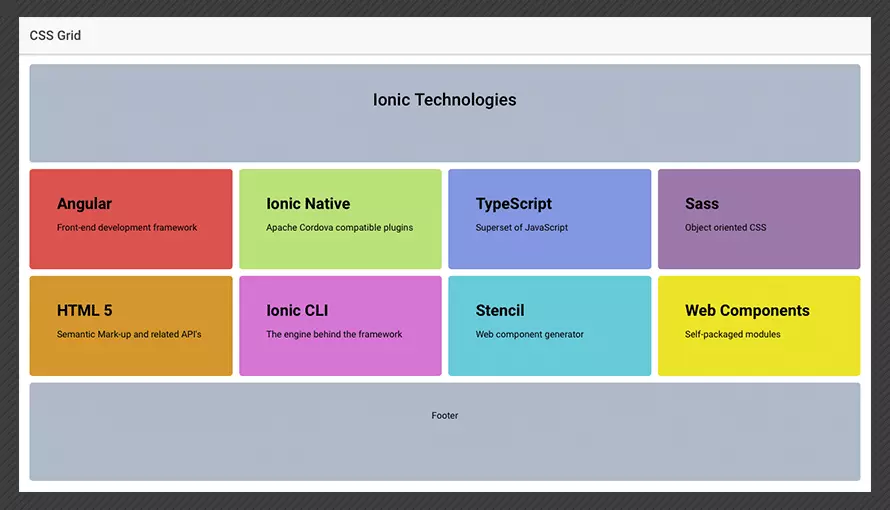
Aunque ya lo hemos explicado en el párrafo de presentación, se trata de un sistema para crear diseños muy potentes. Eso sí, centrada en el móvil cómo primer objetivo, pero que no se queda para nada corta en el escritorio. Me recuerda muchísimo a Grid de Bootstrap.
La grid está compuesta por 3 unidades / etiquetas que son la rejilla, la filas y las columnas.
Las columnas se expanden hasta llegar el contenido completo de la fila, pero si hay más columnas se irán repartiendo el contenedor. Muy similar a las tablas en HTML, pero con la diferencia de que estas son flexibles.
El ancho de la pantalla se divide en un total de 12 columnas. Este tema lo veremos mejor en el ejemplo que pondremos a continuación donde dividiremos la pantalla de varias maneras.
Y para terminar la explicación de qué es, comentar que se puede modificar todo el sistema de rejillas desde CSS. Aunque no lo recomendó a menos que sepas muy bien lo que haces. Lo que se ve bien en tu dispositivo no tiene porque verse bien en otros…
Cómo se usa el Grid de Ionic
Ahora vamos a ver un ejemplo de uso, al ilustrarlo de esta manera se aprecia todo mucho mejor.
<ion-grid>
<ion-row>
<ion-col>
Esto es una columna
</ion-col>
<ion-col>
Esto es otra
</ion-col>
<ion-col>
ESto es otra más
</ion-col>
<ion-col>
Aquí otra
</ion-col>
</ion-row>
<ion-row>
<ion-col size="6">
Una columna con tamaño 6:12 de ancho
</ion-col>
<ion-col>
ion-col
</ion-col>
<ion-col>
ion-col
</ion-col>
</ion-row>
<ion-row>
<ion-col size="3">
Una columna con tamaño 3:12
</ion-col>
<ion-col>
ion-col
</ion-col>
<ion-col size="3">
Otra columna con tamaño 3:12
</ion-col>
</ion-row>
<ion-row>
<ion-col size="3">
Columna con tamaño 3:12
</ion-col>
<ion-col size="3" offset="3">
Columna con tamaño 3:12 y un margen a la izquierda de 3:12
</ion-col>
</ion-row>
<ion-row>
<ion-col>
ion-col
</ion-col>
<ion-col>
ion-col
<br>#
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
<br>#
</ion-col>
</ion-row>
<ion-row>
<ion-col align-self-start> <!-- Sería similar a align left en otros lenguajes -->
ion-col [start]
</ion-col>
<ion-col align-self-center> <!-- Sería similar a align center en otros lenguajes -->
ion-col [center]
</ion-col>
<ion-col align-self-end> <!-- Sería similar a align right en otros lenguajes -->
ion-col [end]
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
</ion-col>
</ion-row>
<ion-row align-items-start>
<ion-col>
[start] ion-col
</ion-col>
<ion-col>
[start] ion-col
</ion-col>
<ion-col align-self-end>
[start] ion-col [end]
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
</ion-col>
</ion-row>
<ion-row align-items-center> <!-- El contenido dentro de esta row estará centrado (center content) -->
<ion-col>
[center] ion-col
</ion-col>
<ion-col>
[center] ion-col
</ion-col>
<ion-col>
[center] ion-col
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
</ion-col>
</ion-row>
<ion-row align-items-end>
<ion-col>
[end] ion-col
</ion-col>
<ion-col align-self-start>
[end] ion-col [start]
</ion-col>
<ion-col>
[end] ion-col
</ion-col>
<ion-col>
ion-col
<br>#
<br>#
</ion-col>
</ion-row>
<ion-row>
<ion-col size="12" size-sm>
ion-col [size="12"] [size-sm]
</ion-col>
<ion-col size="12" size-sm>
ion-col [size="12"] [size-sm]
</ion-col>
<ion-col size="12" size-sm>
ion-col [size="12"] [size-sm]
</ion-col>
<ion-col size="12" size-sm>
ion-col [size="12"] [size-sm]
</ion-col>
</ion-row>
<ion-row>
<ion-col size="12" size-md>
ion-col [size="12"] [size-md]
</ion-col>
<ion-col size="12" size-md>
ion-col [size="12"] [size-md]
</ion-col>
<ion-col size="12" size-md>
ion-col [size="12"] [size-md]
</ion-col>
<ion-col size="12" size-md>
ion-col [size="12"] [size-md]
</ion-col>
</ion-row>
<ion-row>
<ion-col size="6" size-lg offset="3">
ion-col [size="6"] [size-lg] [offset="3"]
</ion-col>
<ion-col size="3" size-lg>
ion-col [size="3"] [size-lg]
</ion-col>
</ion-row>
</ion-grid>
En el primer bloque, al no poner el tamaño de las columnas, dividiremos el ancho de la pantalla en 4 partes iguales. Digamos que contarían con un peso sobre los otros componentes hermanos de 1:1 en los 4. Por eso ocuparán lo mismo todos.
En el segundo bloque tendremos una columna, la primera, que ocupará la mitad y otras dos columnas que se repartirán la otra mitad a partes iguales. Al decirle size=”6” le estamos diciendo que vamos a tomar 6 partes de las 12 que tiene el ancho completo.
El siguiente ejemplo, tomará la siguiente relación: 1:4 - 2:4 - 1:4 de la relación.
En el siguiente caso, es un poco más especial. La primera columna tomará 1:4 pero la segunda tomará 2:4. Siendo el primer cuarto un espacio en blanco pero que tiene cuerpo. En este segundo cuarto, el que está en blanco, no habrá nada de información, pero si que contará a la hora de color el resto de los objetos. Digamos que según está tomará 3:4 del ancho de la pantalla.
Y el resto ya son ejemplo de cositas que vamos a ver en las propiedades. Así que lo explicaremos allí. Sigamos…
Propiedades de la rejila / grid de Ionic
En este caso, la rejilla solo cuenta con dos propiedades propia. Todas las demás son heredadas y las veremos cuando toque hablar del componente.
La primera se trata de "fixed" y nos permite definir si el ancho de la rejilla será fijo al ancho de la pantalla donde se esté visualizando y no cambiará dependiendo del contenedor.
Es de tipo booleano y por defecto será false. En este caso la rejilla tomará el ancho de la caja padre.
Y la otra es "no-padding". También de carácter booleano y que si es verdadera elimina todo el relleno que tengamos asignado a la rejilla.
Propiedades CSS propias
Ahora vamos a ver las propiedades CSS que Ionic pone a nuestra disposición para dar estilo a nuestra rejilla.
- --ion-grid-padding -> Nos permite definir el padding que tendrá Grid.
- --ion-grid-padding-lg -> Similar a la anterior, pero para pantalla LG.
- --ion-grid-padding-md -> Similar, pero para pantallas MD.
- --ion-grid-padding-sm -> Similar, pero para pantallas SM.
- --ion-grid-padding-xl -> Similar, pero para pantallas XL.
- --ion-grid-padding-xs -> Similar, pero para pantallas XS.
- --ion-grid-width -> En caso de querer darle un ancho fijo, aquí es.
- --ion-grid-width-lg -> Para pantallas LG.
- --ion-grid-width-md -> Para pantallas MD.
- --ion-grid-width-sm -> Para pantallas SM.
- --ion-grid-width-xl -> Para pantallas XL.
- --ion-grid-width-xs -> Para pantallas XS.
Bueno, pues esas son las posibilidades que tenemos. Eso sí, siempre podremos agregarle nosotros la que queramos. Ahora vamos a ver los tamaños, aunque no tienen que ver directamente con el artículo en cuestión sí que tienen bastante importancia en él.
Tamaños de pantalla para nuestra configuración de la rejilla
- XS -> Tomará el 100% de la pantalla.
- SM -> Ancho de 540px cuando la pantalla tenga un ancho mínimo de 576px.
- MD -> Ancho de 720px cuando la pantalla tenga un ancho mínimo de 768px.
- LG -> Ancho de 960px cuando la pantalla tenga un ancho mínimo de 992px.
- XL -> Ancho de 1140px cuando la pantalla tenga un ancho mínimo de 1200px.
Recordamos que esos tamaños son aplicables al tamaño relativo de la densidad de la pantalla del dispositivo, incluyendo las pantallas de escritorio, no solo del móvil.
El ancho variable
Esto no lo hemos visto en el ejemplo, pero lo vamos a ver ahora. Dentro de lo que es la rejilla, y dentro de lo que hemos visto que se asigna automáticamente el ancho si no le establecemos un tamaño a la columna, tenemos la posibilidad de decirle al sistema que use las columnas que sean necesarias para albergar todo el contenido de esta sin perder la coherencia.
Es muy sencillo de usar y solo tenemos que asignar “auto” en el size de la siguiente manera:
<ion-grid> <ion-row> <ion-col> <div> 1 of 3 </div> </ion-col> <ion-col size="auto"> <div> Variable width content </div> </ion-col> <ion-col> <div> 3 of 3 </div> </ion-col> </ion-row> <ion-row> <ion-col> <div> 1 of 4 </div> </ion-col> <ion-col> <div> 2 of 4 </div> </ion-col> <ion-col size="auto"> <div> <ion-input placeholder="Variable width input"></ion-input> </div> </ion-col> <ion-col> <div> 4 of 4 </div> </ion-col> </ion-row> </ion-grid>
Pues de momento no me quiero enrollar más. Toda la información adicional que pueda aportar sería paja, porque es más de lo mismo y la esencia es la que es. Así que espero que no se te haya hecho pesado y que te haya sido de utilidad.
Cambiar el alto de una fila (ion-row height)
ion-row {
height: 33.33%;
}
Fácil ¿verdad? Únicamente tenemos que indicar en el componente donde lo queramos usar que haga referencia a una hoja de estilos que tenga este código CSS.
Y cómo siempre, el tutorial en vídeo para lo más ganduletes
Una cosa más que quizás te interese
Ya puedes evaluar, mejorar y optimizar los logos de tus aplicaciones con esta nueva herramienta que hemos construido. La puedes ver aquí. Recerda que el logo es la puerta de entrada a tu app, y cuanto mejor sea, más descargas y más dinero.
Sin más me despido y espero haberte ayudado con el artículo. Nos vemos en el siguiente post y hasta entonces ¡que vaya bien!