¿Necesitas informar a tu usuario con un pequeño detalle cómo, por ejemplo, la cantidad de notificaciones que les has mandado y has pensado en Ionic Badges? O, quizás, ya sabes cómo se usan estas badges, pero te falta conocer algo sobre ellos para hacerlo funcionar ¿cierto?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo vas a aprender a incluir este componente informacional tan interesante y sutil de una manera sencilla y eficaz, y así mejorar la UX de tus usuarios.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde tu vas a aprender a hacer apps y a ganar dinero con ellas junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!
Que son las Badges en Ionic
Bien, pues esta es una respuesta que ha estado delante de tí en muchas de las aplicaciones que usas de manera cotidiana. Por regla general, suelen ser los iconos que puedes ver en las listas al principio de uno de los componentes listados. O los like que recibe una publicación de una red social, etc... digamos que tienen muchos usos.
Otro ejemplo podría ser, aunque no es concretamente eso, es solo para plasmar la idea, el círculo que le aparece a WhatsApp de cuantos mensajes tenemos. ¿Entiendes? Pero no te líes y continúa leyendo.
Si lo transportarámos a HTML normal podríamos decir que se trata de un "span" con el contenido que nosotros queramos. Una etiqueta multipropósito :)
¿Cómo se usa un Ionic Badge?
Como lo que nos gusta a los desarrolladores es ver ejemplos de código vamos a comenzar con esto.
<ion-item>
<ion-icon name="logo-twitter" item-start></ion-icon>
Followers
<ion-badge item-end>260k</ion-badge> <--! Esta es la línea importante -->
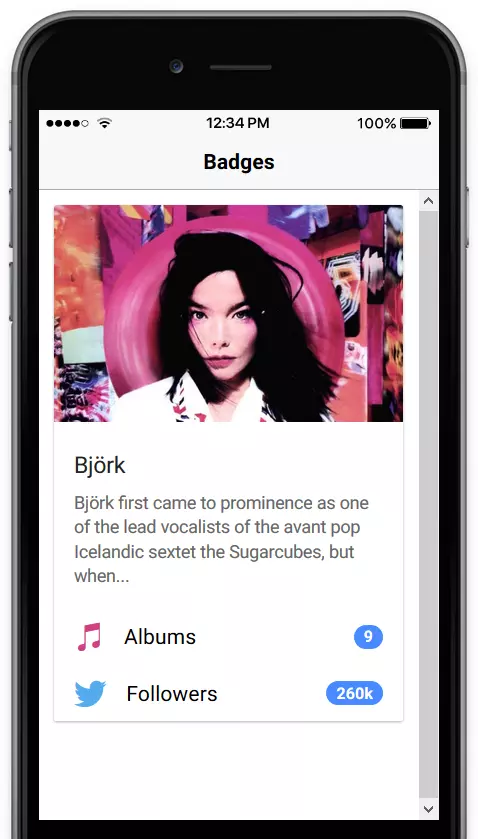
</ion-item>Si usáramos el código que acabamos de ver pintaríamos que tenemos 260k de seguidores en Twitter como se ve en la siguiente imagen:

¿Ves? Hemos pintado el logo con el "ion-icon" asignándole la propiedad "item-star" dentro de nuestro "ion-item". Pero esto ya lo sabíamos, lo que no nos quedaba claro del todo, que seguro que por eso estás aquí, era como podíamos pintar el 260K en pantalla.
Pues para eso hemos utilizado el componente del que estamos hablando, el ion-badge. Si revisas el código seguro que lo pillas enseguida. Es más, si le asignamos la propiedad "item-end" como está en el ejemplo, tendremos nuestro objetivo cumplido.
Pues no podemos dar más de sí con este componente, como comenté al principio, es algo sencillo, multipropósito y versátil, pero solo es eso. No tiene nada más por debajo que podamos usar con otro fin, más que informar. Ahora queda a tu disposición para que hagas con el lo que veas conveniente.
Solo comentar que, si estás interesado en formar parte del círculo, puede pasarte por este enlace. El círculo es una comunidad que estoy montando alrededor de esta gran disciplina. Toda la información la tienes allí, espero verte dentro.
Tutorial en video por si no te gusta leer
Algo más que quizás te interese
Mira, en el momento que tu mejoras el logo de una app que tengas publicada en Google Play, las descargas y los ingresos que esta aplicación genera aumentan. Esto es así. Mejor logo es igual a más dinero.
Basándonos en esto, hemos creado esta herramienta que te permite evaluar, optimizar y mejorar los logos de tus apps para que reciban más descargas. No te quiero espoilear, dentro hay un video explicativo. Entra en el enlace.
Geniete, espero haber podido ayudarte a incluir estas badges en tu de una manera sencilla y nos vemos en el siguiente artículo. Hasta entonces ¡que te vaya bien!