¿Quieres mejorar la navegación con las tabs en tu app hecha en Ionic? O, talvez, ya has incluido los ion-tabs pero te falta algo para hacerlas funcionar. Ya sea una función, campo o estilo ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en el artículo de hoy aprenderás, de una manera clara, concisa y práctica, cómo puedes incluir este componente, las ion-tabs, en tu aplicación para lograr una navegación más profesional.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
¿Qué son las tabs (ion-tabs en este caso) de una app?
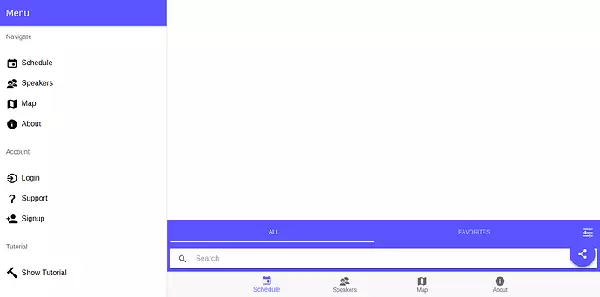
Para comenzar, las tabs las podemos ver en gran parte de las apps actuales, sobre todo en iOS, cómo la navegación principal de la aplicación. Suelen estar en la parte inferior, sobre el contenido de la app, y son los botones que nos permiten movernos a través de las diferentes funcionalidades que tenga dicha aplicación. Pero veamos una imagen, que vale más que mil palabras:

Bien, cómo podemos apreciar en la parte inferior de la imagen, tenemos 4 tabs diferentes. Schelude, Speakers, Map y About. Luego tenemos otros componentes diferentes, pero obviémoslos, solo me interesa la barra de navegación inferior.
Aunque no es del todo intuitivo, y por el nombre puede incurrir en error, ion-tabs no proporciona ni estilos ni feedback al usuario cuando lo utilizan. Es, básicamente, el cajón donde se van a incluir los ion-tab-bar y los ion-tab-button que estos si que serán los componentes con los que el usuario si que va a interactuara. Y, por otro lado, dicho módulo interactuará directamente con el router-outlet para intercambiar las vistas.
¿Cómo se utiliza ion-tabs?
Una vez que sabemos lo que es, veamos un ejemplo práctico y luego comentamos sobre él:
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="schedule">
<ion-icon name="calendar"></ion-icon>
<ion-label>Schedule</ion-label>
<ion-badge>6</ion-badge>
</ion-tab-button>
<ion-tab-button tab="speakers">
<ion-icon name="person-circle"></ion-icon>
<ion-label>Speakers</ion-label>
</ion-tab-button>
<ion-tab-button tab="map">
<ion-icon name="map"></ion-icon>
<ion-label>Map</ion-label>
</ion-tab-button>
<ion-tab-button tab="about">
<ion-icon name="information-circle"></ion-icon>
<ion-label>About</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
- Incluimos la etiqueta ion-tabs, que será la encargada de contener toda la navegación. Recordemos que no tiene estilos, ni forma, ni nada. Sencillamente es el encargado de interactuar con el router-outlet.
- Usamos ion-tab-bar que será la "caja" que contiene los "botones" que van a componer la navegación. Este si que tiene estilo y, además, mediante su parámetro "slot" nos permite asignar donde va a ir dicha navegación.
- Ahora hacemos uso de los "ion-tab-button" que ahora si, serán lo botones en si mismos que van a contener la navegación. Y, cómo puedes ver en el ejemplo, pueden tener el contenido que más te guste.
¿Qué interfaces implementa?
Cómo es costumbre, y sobre todo para manejar la entrada del usuario, tenemos una interfaz que nos permite hacerlo. En este caso se llama "TabsCustomEvents" y tiene la siguiente pinta:
interface TabsCustomEvent extends CustomEvent {
detail: { tab: string };
target: HTMLIonTabsElement;
}
En primer lugar, no es necesaria su implementación. Y, por otro lado, si te fijas en el parámetro dado a través del campo "detail", en este caso "tab", coincide con el parámetro de "ion-tab-button" que hemos visto en el ejemplo HTML. Así podemos saber que botón ha pulsado el usuario.
¿Cómo se integra con el router?
Lo más normal es que la propiedad "tab", cómo hemos visto en el ejemplo anterior, debería de hacer referencia al path de router que estemos utilizando. En este ejemplo utilizaremos el sistema de enrutado de Angular y quedaría algo así:
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="schedule">
<ion-icon name="calendar"></ion-icon>
<ion-label>Schedule</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
Y el TS sería el siguiente:
import { Routes } from '@angular/router';
import { TabsPage } from './tabs-page';
const routes: Routes = [
{
path: 'tabs',
component: TabsPage,
children: [
{
path: 'schedule',
children: [
{
path: '',
loadChildren: '../schedule/schedule.module#ScheduleModule'
}
]
},
{
path: '',
redirectTo: '/app/tabs/schedule',
pathMatch: 'full'
}
]
}
];
Así podemos identificar mucho mejor, y sin necesidad de "tirar del hilo", la navegación de nuestra app. Vamos, que esta sería la implementación optima.
¿De qué eventos dispone ion-tabs?
Aunque no contenga ni estilos, ni feedback para el usuario, si que dispone de los eventos que nosotros debemos de controlar para actuar en consonancia. Dichos eventos son los siguientes:
- ionTabsDidChange -> Se emitirá cuando la transición entre componentes al cambiar de tab haya terminado.
- ionTabsWillChange -> Se emitirá antes de que la transición de componentes vaya a comenzar.
Y listo, ya no tenemos más. Para ser un sistema de navegación es más que suficiente. Recuerda, en caso de que tenga algún evento disponible del padre, aquí no se mostrará. Solo los propios de la clase.
Eventos y campos de clase
Ahora pasamos a ver de que funciones disponemos para tratar con dicho módulo:
getSelected()
- Nos permite conocer cuál es la tab que tenemos seleccionada.
- getSelected() => Promise<string | undefined>
- Nos devuelve una promesa que tenemos que controlar, dicha promesa lleva consigo un string con el valor del atributo "tab" que hemos visto previamente.
getTab()
- Nos devuelve una referencia a la tab solicitada dentro del ion-tabs.
- getTab(tab: string | HTMLIonTabElement) => Promise<HTMLIonTabElement | undefined>
- El parámetro "tab" nos permite pasarle una cadena. Dicha cadena tiene que contener el valor que tiene el ion-tab-button ensu atributo "tab". O, también, podemos pasarle la referencia del ion-tab-button en si mismo.
select()
- Nos permite, de manera explícita, hacer que el usuario navegue a la tab que nosotros queramos.
- select(tab: string | HTMLIonTabElement) => Promise<boolean>
- Recibirá cómo parámetros la "tab", o la referencia a dicha "tab", a la que queremos que el usuario navegue. La promesa nos informará si dicha acción se ha realizado correctamente.
Y estos son todos los métodos disponible. Cómo hemos dicho antes, más que suficientes para el tipo de componente que es.
Slots de ion-tab-tab
Antes de terminar con el tutorial, debemos de conocer donde podemos colocar dicha navegación. Y, cómo intuirás, para eso está este campo. Las opciones que tenemos son las siguientes:
- bottom -> La barra se coloca en la parte de abajo de la pantalla.
- top -> La barra se coloca en la parte superior de la pantalla.
Aunque era de pura lógica, me parecía bien incluirlo aquí.
Y el tutorial en video, cómo siempre
Algo más que quizás te interese
Si tu mejoras constantemente los logos de tus apps cómo una estrategia de ASO vas a aumentar tus descargas, y por extensión la pasta que ganas con ellas, de manera significativa. Bien, para que puedas hacer esto, hemos creado esta herramienta. Te va a permitir evaluar, optimizar y mejorar tus logos y espiar los de la competencia. No te espoileo más, entra en el enlace.
Y ahora si, nos vemos en el siguiente artículo. Hasta entonces ¡que vaya bien!