¿Pensando en implementar algún sistema de autentificación biométrica dentro de tu aplicación? O, tal vez ya sabes cómo se utiliza el componente Fingerprint Ionic, pero te falta conocer algún detalle para hacerlo funcionar cómo tú quieres ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo aprenderás la mejor forma de implementar un sistema de autentificación biométrica basada en Fingerprint Ionic para tu aplicación.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora si, comenzamos. Let´s go!
Instalación de Fingerprint
Cómo es costumbre, lo que tenemos que hacer en primer lugar es instalar el plugin y el componente con los siguientes comandos.
$ ionic cordova plugin add cordova-plugin-fingerprint-aio
$ npm install --save @ionic-native/fingerprint-aio@4La primera linea de consola instalará el plugin necesario para que el FingerPrint AIO se comunique con la parte nativa de nuestro device.
La segunda será el código librería TypeScript para que podamos comunicar nuestro código con el del plugin.
Configuración de Fingerprint Ionic
Ahora tenemos que haver un register del componente a los modules de nuestra app de la siguiente manera:
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { FingerprintAIO } from '@ionic-native/fingerprint-aio';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
FingerprintAIO,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]})
export class AppModule {}
Si te has fijado bien, hemos incluido FingerPrintAIO en los providers:
...
providers: [
...
FingerprintAIO,
...
]
...
Si te has fijado bien, hemos incluido FingerPrintAIO en los providers:
...
providers: [
...
FingerprintAIO,
...
]
...
Con estas líneas de código, junto con el import que hemos realizado en nuestro archivo AppModule. Ya tenemos disponible el servicio ara usarlo donde nosotros queramos.
Visto esto, continuemos.
Plataformas soportadas por el Escaner / Scanner
- Android
- iOS
Es posible que te estés preguntando por que, por ejemplo, falta Windows Phone. Pues sencillo, porque aún no existía, o no estaba tan desarrollado, el sistema previa muerte de WindowsPhone.
Por otro lado, y lo que no sé, es porque aún no se ha implementado en plataformas nativas Windows. Sí que hay ordenadores que cuentan con autentificación por huella. Pero bueno, eso es otra historia :)
Veamos un ejemplo / example de uso del reader de huellas
import { FingerprintAIO } from '@ionic-native/fingerprint-aio/ngx';
constructor(private faio: FingerprintAIO) { }
...
this.faio.show({
clientId: 'Fingerprint-Demo', //Android: Used for encryption. iOS: used for dialogue if no `localizedReason` is given.
clientSecret: 'o7aoOMYUbyxaD23oFAnJ' //Solo para Android.
disableBackup:true, //Solo para Android.
localizedFallbackTitle: 'Use Pin', //Solo para iOS.
localizedReason: 'Please authenticate' //Solo para iOS.
})
.then((result: any) => console.log(result))
.catch((error: any) => console.log(error));
Cómo se puede apreciar en el código, tenemos una función “show” que mostrará el cuadro de diálogo que permitirá al usuario introducir la huella.
Posteriormente controlamos la promesa que nos devolverá el resultado en el then, si está correcta la autentificación o no, y saldrá por el catch en caso de que falle.
Funciones de Fingerprint en Ionic
Independientemente de donde herede, los métodos que vamos a ver ahora son los métodos disponibles de la clase. En este caso tenemos solo 2, esto es porque es el sistema nativo del teléfono el que controla todo el tinglado no permitiendo acceder a partes críticas de la autentificación para evitar posibles problemas.
IsAvailable()
Nos permite saber si el sistema está disponible para su uso.
Devuelve una promesa que tenemos que controlar con el resultado de si está disponible dentro.
show(options)
Cómo hemos visto en el ejemplo, este método nos permite mostrar al usuario el cuadro de diálogo para que meta la huella.
Options -> FingerprintOptions -> Las opciones de configuración de la API fingerprint para la plataforma.
Pues ya está, no tiene más funciones. La verdad que la simplicidad que da esto, para los programadores menos experimentados es un gustazo ver algo así :)
Campos, interfaces y clases necesarias de Fingerprint Ionic
Ahora vamos a ver más cosas necesarias para la utilización del componente que Ionic pone a nuestra disposición.
FingerprintOptions
Las opciones con las que se muestra el diálogo con la función “show.”
Parámetro -> Tipo -> Detalles
clientId > string -> Digamos que es la llave del almacén de llaves de sistema. Si no existe, la crea.
clientSecret -> string -> Solo está disponible para Android y es, en caso de que el usuario haya guardado las credenciales, este será lo que se envíe y lo podrás setear en el campo de contraseña o hacer lo que creas correspondiente con ella.
disableBackup -> boolean -> Nos permite desactivar el “usar copia de seguridad”. El opcional y solo para Android.
localizedFallbackTitle -> string -> El título del botón de volver. Es opcional y solo para iOS.
localizedReason -> string -> La descripción que se muestra en el dialogo. Es opcional y solo para iOS.
Estas opciones que hemos dado, FingerPrintOptions, serán las que nos ayuden a hacer un login with fingerprint en Ionic.
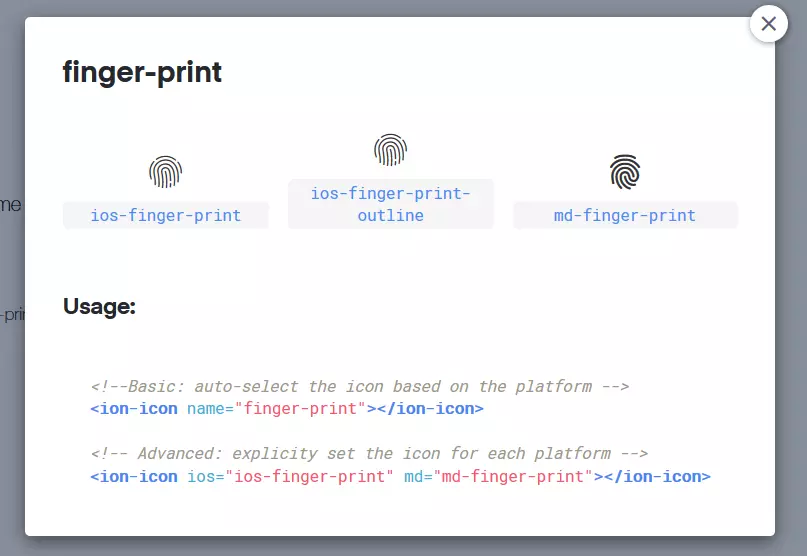
Fingerprint Ionic Icon
Me he tomado la liberta de tomar una imagen, de la web oficial de Ionic, para que veas aquí cómo puedes poner el icono de Fingerprint en el html de tu app, espero que no les importe :) Ahí va:

Más tutoriales de Ionic
[orbital_cluster pages="258, 440, 678, 693, 698, 1053, 1071, 1103" order="DESC" postperpage="12"]
Y para los más ganduletes, cómo siempre, el tutorial en vídeo
Algo más que quizás te interese
Mira... si mejoras el logo de tu aplicación de manera activa vas a recibir más instalaciones y, por extensión, más dinero. Es así, es la puerta de entrada a tu app. Cuanto más limpia y cuidada esté esa puerta, mucho mejor. Y para esto último hemos creado esta herramienta. Mejora, optimiza y evalua tus logos y los de la competencia. No te espoileo más, entra al enlace para conocer los detalles.
Y ahora si. Que tengas un gran día y nos vemos en el siguiente artículo. Hasta entonces ¡que vaya bien!