Es posible que ya sabiendo que son las variables, cómo vimos en ese artículo, te preguntes cómo puedes usarlas en TyperScript ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo vas a aprender a definir, inicializar y utilizar las variables en tu app heacha con en TypeScript.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Un resumen en video, por si te gusta más ver que leer
Información previa
Antes de continuar es importante comentar que las variables pueden tener dos estados diferentes cuando son usadas en código y esto es aplicable a todos los lenguajes de programación, no solo a TypeScript.
El primer estado es la “definición”. Una variable está definida cuando la hemos creado (definido) en el código, pero aún no le hemos asignado ningún valor. Básicamente le hemos dicho al sistema que reserve un espacio de memoria pero que aún no vamos a meter nada.
El segundo es la “inicialización”. Una variable está inicializada cuando ya hemos introducido un valor en el espacio reservado que hemos definido en el punto anterior, en el estado de definición.
Para terminar este punto, una variable no puede ser inicializada sin ser definida, pero si que pueden suceder los dos pasos en la misma línea cómo vamos a ver ahora en este ejemplo:
//Definicióin e inicialización separadas
var edad: number;
edad = 20;
//Definición e inicialización en la misma línea.
var edadAitor: number = 18; // :)
Sintaxis de nuestras variables
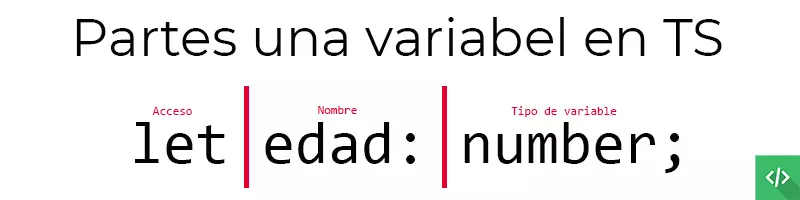
En TS las variables constan de 3 partes. Dichas partes van separadas por un espacio.

- Primera parte, el rango de alcance (var, let)
- Var -> Hace que la variable pueda ser accedida de forma global desde nuestro programa. Se hereda de Javascript y su uso es recomendado en casos escasos.
- Let -> Hace que la variable sea solo accesible desde el bloque de código donde se está programando.
- Segunda parte, el nombre de la variable
- Siempre tendrá que iniciar una letra, no valen número ni símbolos cómo primer caracter.
- Dependiendo del lenguaje hay convenciones para su nombramiento.
- En TS por ejemplo se recomienda el camelCase. (Veremos lo que es esto más adelante en la web, por eso pásate por aquí y suscríbete para no perdértelo)
- Pueden ser lo largas que quieras, pero tampoco te pases, algo que le diga al programador lo que está leyendo y poco más. (Bien: edadJuan, Mal: estaEsLaEdadDeJuan)
- Tercera parte, el tipo de la variable
- Esto daría para un artículo entero en la web y un video. Pero, en resumen, le estamos diciendo al sistema que tipo de dato vamos a meter ahí. Podría ser un tipo primitivo o un tipo por referencia.
Cómo hemos hablado de los tipos primitivos, aquí voy a poner otro video que subí al canal hablando de lo que son y sus diferencias. Échale un ojo antes de continuar:
Ejemplo real de uso
Bien, pues solo queda que te muestre cómo se pueden utilizar de una manera “útil”. Si has visto el primer video ya lo habrás podido ver, pero aquí va el ejemplo y después lo comentamos:
//Definimos nuestra variable
let webUtrl:string;
//...
//Posteriormente, en otra parte del programa le asignamos un primer valor. (La inicializamos)
webUrl = "http://como-programar.net";
//...
//Más adelante, dentro de una función en necesario que la variable cambie. (Actualizamos su valor)
webUrl = "https://www.youtube.com/channel/UCSrwYV3ftCprDzZwIslfqVQ";
//...
//El programa sigue su ejecución.Bien, pues para el ejemplo hemos hecho uso de let, en lugar de var. Hemos llamado a nuestra variable webUrl y va a ser de tipos cadena/string.
Posteriormente la hemos inicializado con la url de nuestra web.
Y para terminar hemos cambiado su valor, por eso es una variable, por la url del canal de YT.
Algo más que quizás te interesa
El logo de tu app influye directamente en la cantidad de descargas que tu aplicación recibe, y por extensión en los ingresos que genera. Es buena idea que tengas una estrategia de optimización y pruebas constantes sobre él. Y para eso hemos creado esta herramienta, para ti, para mejorar el logo de tu app apoyándonos en la IA. No te espoileo que es, entra en el enlace.
Sin nada más que agregar al artículo, quiero decirte que nos vemos en el siguiente. Hasta entonces, ¡que vaya bien!