Si estás aquí es por que alguna vez te has preguntado ¿cómo se usará un bucle en TS? O quizás ¿cuál es su sintaxis? ¿Verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, Y hoy vas a controlar los bucles cómo un ingeniero de la Nasa. Cuando termines de leer este artículo.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
¿Qué es un bucle en programación?
Es posible que hayas caído aquí y aun no sepas lo que es un bucle al uso. Si lo sabes, no es necesario que leas este punto, si no lo sabes, léelo. Es importante saber que es antes de continuar.
Dicho esto, un bucle es una estructura de código que nos permite repetir un bloque de código tantas veces cómo nos sea necesario.
No es exclusivo de TypeScript dado que es una estructura totalmente necesaria para la programación. Así que está disponible en todos (creo) los lenguajes de programación.
Para poner un ejemplo antes de continuar: Imagina que tienes un formulario en la web en el que pides la edad del cliente en cuestión. Te lo rellenan 200.000 personas y tienes que comprobar si el mail de los usuarios está puesto correctamente.
Pues no vas a escribir 200.000 veces el mismo condicional para examinar cada uno de los índices que hay dentro del array. Haces un bucle for y list. Y lo haces ¿con qué?, 10 líneas de código, ¿quizás menos?
Solo una cosa más antes de seguir. Existe dos tipos de bucles:
Bucles determinados
Dentro de este grupo debemos de meter al for y a for-each. Y ¿por qué? Muy sencillo, porque la característica de estos bucles es que sabemos cuando van a terminar. Son finitos por composición.
En el for, en el momento que la condición se cumpla, se saldrá. Pero nosotros sabemos en todo momento cuando va a terminar.
En el for-each igual. Se saldrá en el momento que los items dentro del array hayan sido todos recorridos.
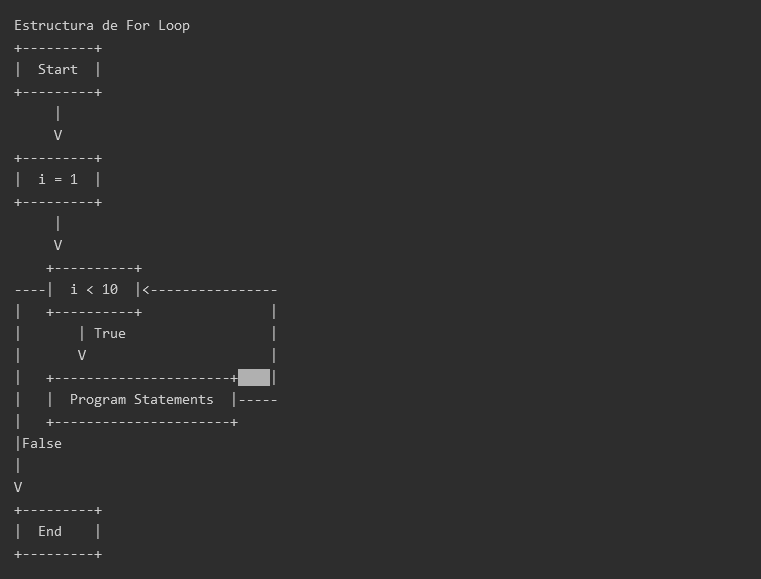
Ejemplo de bucle for en psudocódigo:
FOR i DESDE 1 HASTA 10 HACER
ESCRIBIR "Valor de i:" + i
FIN FOR

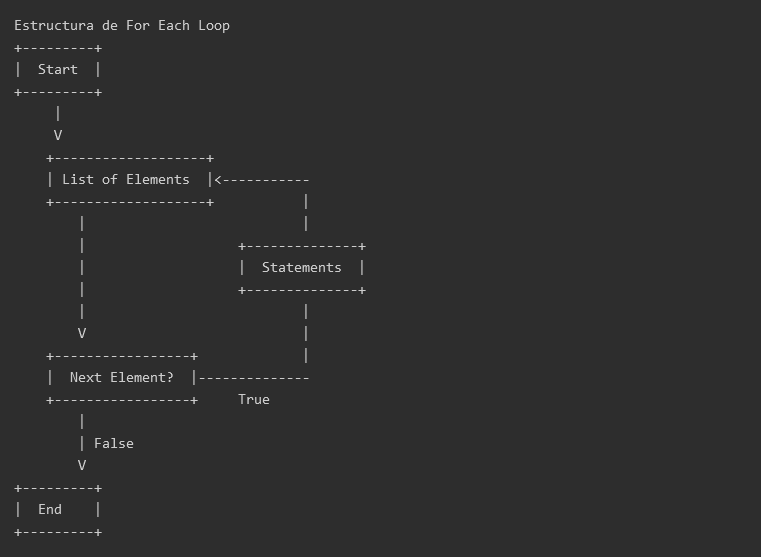
Ejemplo de bucle for-each en psudocódigo:
FOR elemento EN coleccion HACER
ESCRIBIR "Valor del elemento:" + elemento
FIN FOR

Bucles indeterminados
Cómo podrás intuir, son los bucles en los que no sabemos cuando van a terminar de ejecutarse.
Aquí incluimos el while y el do-while.
Para poner un ejemplo, cuando nosotros leemos un buffer de datos traído desde internet, en ningún momento vamos a saber cuando ha terminado de enviar cosas. Sabemos que va a terminar, pero no cuando.
Así que la condición que le damos es, recorre este bloque de código hasta que no halla nada más. Y listo.
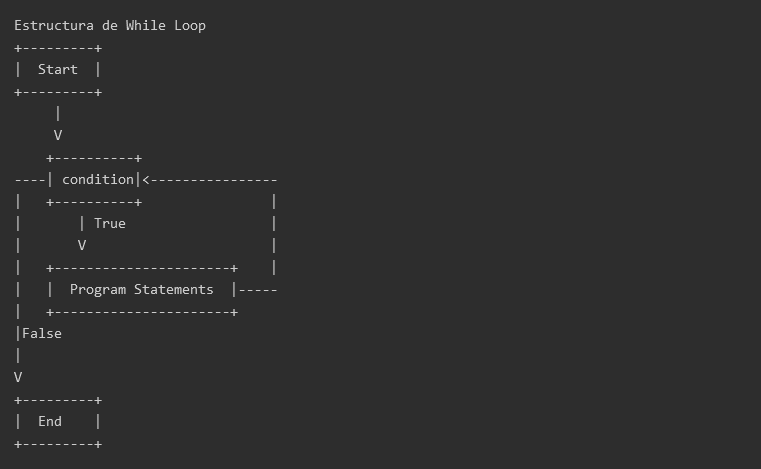
Ejemplo de bucle While en psudocódigo:
WHILE i.color ES DIFERENTE DE "azul" HACER
ESCRIBIR "El camaleón es de color: " + i.color
i.posicionEnArbol AUMENTAR EN 1
FIN WHILE
ESCRIBIR "El camaleón ahora es azul"

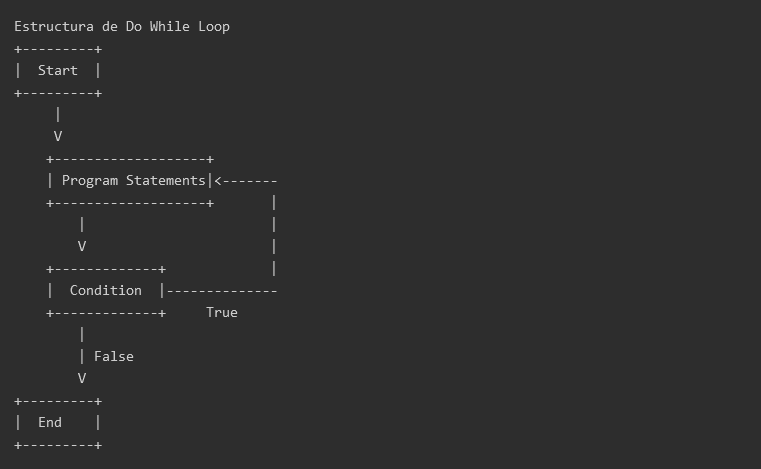
Ejemplo de bucle do-while en psudocódigo:
i = 0
DO
ESCRIBIR "Valor de i:" + i
i = i + 1
WHILE i < 10

Y con toda esta info previa, continuemos.
¿De qué bucles disponemos en TypeScript?
Al igual que en la mayoría de los lenguajes, contamos con 4. El bucle for, el bucle for-each, el bucle while y el bucle do-while.
Cada uno de ellos cuenta con peculiaridades propias que vamos a ver aquí, pero te adelanto que desde que vio la luz el for-each y, sin lugar a duda, es el que más se utiliza por muchos motivos que veremos a continuación.
Preparativos previos
Cómo lo bucles, por norma general, los vamos a utilizar para recorrer arrays/arreglos, que si aún no sabes lo que es te lo cuento en este enlace, vamos a realizar un paso previo a la continuación de este tutorial.
El paso es sencillo, y es, cómo hemos visto en el ejemplo del video, vamos a declarar un array de ejemplo que es la que vamos a utilizar para realizar los ejemplos posteriores:
//...
let heroesList: any[] = [
{
name:"Iron man",
color: "red"
},
{
name:"Capitá América",
color: "blue"
},
{
name:"Bruce Banner",
color: "green"
},
{
name:"Natasha",
color: "black"
},
];
//...
Bucle for
Este es el de toda la vida, desde los albores del desarrollo moderno es una estructura que se ha usado siempre. Pero antes de seguir, vemos un poco de sintaxis:
//...
for(let i = 0 ; i < this.heroesList.lenght ; i++){
console.log(this.heroesList[i].name);
}
//...
Para explicar esto lo primero que tenemos que hacer es separar el código que hay dentro de los paréntesis del for.
Quedaría de la siguiente manera:

Ahora, con el ejemplo en mente, vamos a dividir esta sentencia en 3 partes. Para hacerlo vamos a usar cómo separador el “;”
Quedando las 3 siguientes partes:
- let i = 0
- i < this.heroesList.lenght
- i++
Cómo podrás intuir, la variable “i” va a hacer referencia al índice que contiene la cantidad de veces que se ha ejecutado el for.
Ahora vamos a pasar a explicar un poto más detalladamente los puntos:
- Se define la variable “i”, que será la que va a almacenar el índice por el que vamos y la que utilizaremos para acceder al contenido cómo vimos en el ejemplo.
- Es la condición que se ha de cumplir para que el for continúe. En el momento que esta condición sea false el bucle dejará de ejecutarse.
- Incrementamos el valor de la variable i en 1 para que todo vaya actualizándose.
- No es necesario de que se vaya haciendo de 1 en 1. Puede saltos más grandes, por ejemplo: “i += 5”. O, incluso, hacer la condición al revés e ir hacia atrás en lugar de hacia adelante.
Pues con esta explicación, hemos terminado con el for, pasemos al foreach.
Bucle for-each
Al igual que el punto anterior, vamos a exponer un ejemplo y explicamos sobre él:
//...
for(let item of this.heroesList){
console.log(item.color);
}
//...
Bien, cómo has podido apreciar, ahora tenemos mucho menos código y mucho más intuitivo que antes.
La palabra reservada “for” se mantiene, pero ahora lo que hay dentro es lo siguiente:
“let item of heroesList”
Que básicamente lo que hace es almacenar dentro de la variable “item” el contenido de cada uno de los índices, u objetos, que se almacenan en el array.
En el momento que halla recorrido el último este dejará de ejecutarse. Así de sencillo, igual de sencillo que pasarte por aquí, es El circulo, y aprender a hacerte un sueldo programando aplicaciones móviles ? Todos los detalles están en el enlace.
Bucle while
Veamos su sintaxis antes de continuar:
//...
let index:number = 0;
while(index < this.heroesList.lenth){
console.log(this.heroesList[index].color);
index++;
}
//...
Ahora, cómo era de esperar, vamos a utilizar la palabra reservada “while”. Y permíteme decirte, que hay una manera de interpretar esta palabra sobre una traducción en castellano que no se te va a olvidar jamás.
Cuando queramos programar un bucle while tenemos que pensar esto:
“Mientras A < B ejecuta esto” Ale, ya está. No tiene más.
Cómo habrás podido ver en el ejemplo, lo único que hay entre los paréntesis es una condición. Mientras dicha condición se cumpla, el bucle se seguirá ejecutando.
Hay otra manera, quizás menos aconsejable de usar, pero también muy efectiva:
- En la condición del bucle le pasamos un true tal cual
- Dentro del bloque de código que se ejecuta una y otra vez, evaluar una condición que, si se cumple se sale del bucle y listo.
Bucle do-while
En esencia, es similar al bucle while. La única diferencia que tiene es que siempre se va a ejecutar, cómo mínimo, una vez. Veamos un ejemplo antes de seguir:
//...
let index = 0;
do{
console.log(this.heroesList[index].name);
index++;
}while(index < this.heroesList.lenght)
//...
Ahí lo tienes. En lugar de usar la palabra reservada while y la condición arriba, la hemos usado abajo, en la llave de cierre. No tiene más, su funcionamiento es el mismo.
Palabras reservadas adicionales
Cuando hablamos de bucles, en la mayoría de los tutoriales obvian esta parte. Pero aquí no somos igual que todos, aquí somos los putos amos. Así que tenemos que comentar 2 palabras reservadas adicionales que son necesarias cuando tratamos con esta estructura de datos:
- break: Esta palabra reservada nos permite finalizar la ejecución del bloque de código dentro del bucle cuando nos haga falta.
- Por ejemplo: En una búsqueda dentro de un array ya hemos encontrado lo que queremos, ¿para qué vamos a llegar hasta el final? Usamos break en una sentencia y listo.
- continue: Con esta palabra reservada evitamos que se termine de ejecutar esa vuelta en particular y pasamos a la siguiente. Algo así cómo, no necesito que des esta vuelta, venga a la siguiente.
- Por ejemplo, si sabemos de antemano que no queremos que haga su ejecución si el índice es múltiplo de 5, con un condicional similar a (i % 5 == 0) le diremos con “continue” que esa ejecución no se tendrá que realizar.
Algo más que quizás te interese
Mira, en el momento que tu mejoras el logo de una app que tengas publicada en Google Play, las descargas y los ingresos que esta aplicación genera aumentan. Esto es así. Mejor logo es igual a más dinero.
Basándonos en esto, hemos creado esta herramienta que te permite evaluar, optimizar y mejorar los logos de tus apps para que reciban más descargas. No te quiero espoilear, dentro hay un video explicativo. Entra en el enlace.
Geniete, hasta aquí el artículo de hoy. Espero haberte ayudado y nos vemos pronto. Hasta entonces ¡que vaya bien!