¿Te gustaría incluir en tu app Ionic esos botones switch (ion-toggle) con una funcionalidad similar a un checkbox y qué son la mar de bonitos? O, es posible, que ya sepas cómo se agregarlos, pero te falta algún tipo de información para hacerlos funcionar o cambiar su estilo ¿verdad?
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en el artículo de hoy aprenderás cómo puedes usar este componente, el ion-toggle, en tu aplicación ionic.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ahora, vamos con ello ¡Let´s go!
Qué es un Ionic Toggle
Cómo he dejado caer en la introducción, se trata de un componente con una funcionalidad similar a la de un checkbox. Nos permite "encender" o "apagar" dicho botón y controlar su estado desde el código de programación con su propiedad checked.
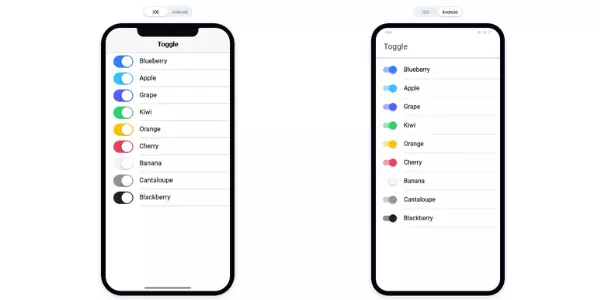
La gran diferencia con su homólogo reside en su diseño. El diseño de ion-toggle es, infinitamente, mejor que el que puedas encontrar de cualquier checkbox en cualquier sistema/plataforma. Veamos una imagen, que vale más que mil palabras:

Cómo podrás apreciar en la imagen, tenemos 3 ion-toggle, o switch button, para selecciona a Sam, Éowyn o Légolas. A parte, y cómo en el primero, los podremos personalizar más aun poniendo un icono dentro del mismo botón, cambiar sus colores o el tamaño de estos. Bonitos ¿verdad?
Cómo se usa un ion-toggle
Ya llegamos a la chicha del artículo. Ahora vamos a ver un ejemplo práctico de cómo podemos usarlo y luego comentamos sobre el mismo código:
<!-- Default Toggle -->
<ion-toggle></ion-toggle>
<!-- Desactivado -->
<ion-toggle disabled></ion-toggle>
<!-- Seleccionado -->
<ion-toggle checked></ion-toggle>
<!-- Con diferentes colores -->
<ion-toggle color="primary"></ion-toggle>
<ion-toggle color="secondary"></ion-toggle>
<ion-toggle color="danger"></ion-toggle>
<ion-toggle color="light"></ion-toggle>
<ion-toggle color="dark"></ion-toggle>
<!-- Dentro de una lista -->
<ion-list>
<ion-item>
<ion-label>Piña</ion-label>
<ion-toggle [(ngModel)]="piña"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Jamón</ion-label>
<ion-toggle [(ngModel)]="Jamón" disabled="true"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Champiñón</ion-label>
<ion-toggle [(ngModel)]="Champiñón"></ion-toggle>
</ion-item>
</ion-list>
<!-- Con un disparador o listener -->
<ion-toggle (ionChange)="handleChange($event)"></ion-toggle>
Cómo era de esperar, usaremos la etiqueta "ion-toggle" para hacer uso de este módulo. Y, para extender un poco más el ejemplo, explicaré los atributos que le hemos dado con el ejemplo
- disabled -> Al utilizarlo no permitimos al usuario que interactúe con dicho switch button.
- checked -> Seleccionará, por defecto o mediante programación, el elemento en cuestión cómo "encendido".
- color -> Nos permite definir de qué color queremos que se muestre nuestro componente.
- [(ngModel)] -> Permite bindear una variable de nuestro código TS con el estado del ion-toggle en tiempo real. Dicha variable será la que le pasemos cómo parámetro al atributo.
Y de momento, esto es todo en el ejemplo. Sigamos viendo más cosas del componente.
Personalización del switch button
Esta sección es, con diferencia, la mejor de todo el artículo. Dicho componente tiene una gran variedad de formas de adaptar su diseño al diseño de nuestra app. Comencemos:
Color de fondo
Podemos controlar el color que tiene el ion-toggle mediante variables css que veremos ahora mismo. Pero recuerda, el color no es el mismo cuando está "encendido" que cuando se "está encendiendo" y al contrario, cuando está "apagado" que cuando se "está apagando".
ion-toggle {
--background: #000;
--background-checked: #7a49a5;
--handle-background: #7a49a5;
--handle-background-checked: #000;
}
Pero no todo queda aquí. Al tratarse de un "atajo" para el background, dentro de este selector css podemos incluir cualquier propiedad CSS permitida para modificar el background de la etiqueta. Desde aquí podrás ver muchas más propiedades disponibles para utilizar dentro del selector.
Aquí tienes un caso un poco más complejo en el que agregaremos una imagen de fondo en el botón:
ion-toggle {
--handle-background-checked: #fff url(/images/cat.png) no-repeat center / contain;
}
Suponiendo que tenemos una imagen que tenga esta url en nuestra web, asignaremos el color de fondo en blanco y encima de ese blanco se pintará nuestra imagen.
Por otro lado, si lo que queremos es colocar algo de texto sobre nuestro fondo cómo, por ejemplo, "on" u "off", o quizás "encendido" o "apagado", tendremos que hacer uso de los pseudo-elementos de posición "::before" y "::after" de las siguiente manera:
ion-toggle::before {
position: absolute;
top: 16px;
left: 10px;
content: "ENCENDIDO";
color: white;
font-size: 8px;
z-index: 1;
}
Modificando el ancho (width)
Continuando con el artículo, si lo que queremos es modificar el ancho total del componente sin modificar el ancho de la palanca (el botón redondito) lo haremos de la siguiente manera:
ion-toggle {
width: 40px;
}
Ahora, si lo que queremos es modificar el ancho de la palanca usaremos lo siguiente:
ion-toggle {
--handle-width: 20px;
}
Te invito a que pruebes este código para que visualices cómo queda en realidad.
Modificando el alto (height)
Cómo en el caso anterior, podemos modificar por separado el alto de los elementos. Por una lado la palanca y por otro lado el contenedor del componente.
Para la palanca en si misma lo hacemos así:
ion-toggle {
--handle-height: 15px;
}
Y para el contenedor del componente se haría de la siguiente manera:
ion-toggle {
height: 15px;
}
Notas a tener en cuenta:
- Cuando ajustamos el alto de la palanca, el contenedor (o pista) se ajustará a la altura de este si no definimos explícitamente el ancho de esta.
- En iOS la palanca es más corta que en Android:
- iOS -> (100% - 4px)
- Android -> (100% + 6px)
- El uso de "--handle-height" no afectará al valor asignado en "--handle-width"
Modificando los espacios
Esta parte es un pelín confusa cuando se la explico a alguien. Por eso intentaré dejarlo lo más claro posible.
Digamos que este espacio, el que podemos controlar, es el espacio que quedará entre la palanca en si misma y el borde del contendor de la palanca de forma horizontal. Este tiene un valor por defecto de 2px solo en ios, dado que en md no tiene un espacio por defecto.
Nota: si no lo has terminado de entender dímelo en los comentarios del artículo y vemos si podemos darle un vuelta más para que lo entiendas mejor.
La propiedad encargada de darle valor a dicho espacio es "--handle-spacing" y se utilizaría de la siguiente manera:
ion-toggle {
--handle-spacing: 4px;
}
Si lo que queremos es eliminar por completo el espacio tendríamos que asignar 0 a esta propiedad:
ion-toggle {
--handle-spacing: 0px;
}
Y, para terminar con este punto, si tenemos un alto fijo, y queremos que se ajuste perfectamente a dicho alto, si que quede ningún espacio, tendremos que hacer uso del siguiente código:
ion-toggle {
--handle-spacing: 0px;
--handle-height: 100%;
}
Modificando el border radius (redondeado)
Cómo expliqué al comienzo, este componente tiene mecanismos para modificar su apariencia cómo estás viendo en el artículo. Así que continuamos con la apariencia del redondeado del borde. Para hacerlo vamos a hacer uso de la propiedad "--handle-border-radius".
Dicho atributo nos permitirá modificar el redondeado de la palanca en si misma:
ion-toggle {
--handle-border-radius: 14px 4px 4px 14px;
}
Si lo queremos modificar solo cuando está en determinada posición ("encendido" o "apagado") lo haremos así:
ion-toggle.toggle-checked {
--handle-border-radius: 4px 14px 14px 4px;
}
Este ejemplo solo modificará la apariencia cuando el ion-toggle esté checked y volverá a su estilo habitual cuando no lo esté.
Modificando la sombra
Continuando con la explicación, si lo que queremos es modificar la sombra de la palanca tenemos que hacerlo de la siguiente manera:
ion-toggle {
--handle-box-shadow: 4px 0 2px 0 red;
}
"--handle-box-shadow" será la propiedad encargada de realizar dicho trabajo. Pero, y cómo pasa con el punto anterior a este, si lo que queremos es cambiar la apariencia de la sombra solo cuando esté seleccionado dicho checkbox lo que tenemos que hacer es lo siguiente:
ion-toggle.toggle-checked {
--handle-box-shadow: -4px 0 2px 0 red;
}
Modificando el overflow (desbordamiento o superposición)
Esta parte también es un poco compleja de explicar debido a su diferencia entre Android e iOS.
Android sí que tendrá un valor desbordamiento al hacer que el botón salga un poquito del contenedor en su diseño. En iOS el botón queda totalmente dentro del contenedor. A ver si podemos ver una diferencia en una imagen, que vale más que mil palabras:

Espero que haya quedado más o menos claro.
Ahora bien, la propiedad que vamos a utilizar para poder modificar este valor es "overflow" y se utilizaría así:
ion-toggle {
--handle-box-shadow: 0 3px 12px rgba(255, 0, 0, 0.6), 0 3px 1px rgba(50, 70, 255, 0.6);
overflow: visible;
contain: none;
}
Bien, espero que la parte de diseño haya sido de tu agrado porque ya pasamos a partes un poquito más duras ¡vamos a ello!
Interfaces
Cómo todo componente visual que pueda tener una interacción directa con el usuario, Toggle Ionic tiene disponibles dos interfaces para controlar el input que este último pueda realizar sobre el switch button y son las siguientes:
ToggleChangeEventDetail
Dicha interfaz tiene el siguiente aspecto:
interface ToggleChangeEventDetail<T = any> {
value: T;
checked: boolean;
}
ToggleCustomEvent
Aunque esta interfaz no es requerida al incluir el ion-toggle en nuestra app, si que es recomendable hacer en lugar del "CustomEvent" de turno para así poder tener acceso a mucha más información sobre el evento en si mismo. Es más, dicha interfaz hereda de "CustomEvent" y contiene un campo "detail" que es un objeto de la clase "ToggleChangeEventDetail" que hemos visto en el punto anterior.
Dicha interfaz tiene la siguiente pinta:
interface ToggleCustomEvent<T = any> extends CustomEvent {
detail: ToggleChangeEventDetail<T>;
target: HTMLIonToggleElement;
}
Bien, vamos a poner un ejemplo de cómo podemos utilizar esto siguiente el ejemplo que hemos puesto en el caso de uso:
<!-- Con un disparador o listener -->
<ion-toggle (ionChange)="handleChange($event)"></ion-toggle>
Cómo vemos, el componente llama al evento "handleChange" cuando el estado ha cambiado. Ahora veamos el código TS que se corresponde con esto:
...
myChange($event) {
this._isSwitchChecked = event.value;
}
...
¿Entendido? Bien, si no lo has entendido bien, o te queda alguna duda, déjamela en los comentarios y vemos cómo le damos solución.
Y ahora, para ir terminando con el tutorial, que se está haciendo un poco largo, vamos a ver las propiedades que tiene disponibles dicho componente:
Propiedades del componente Toggle Ionic
La propiedades, cómo su propio nombre indica, son propiedades (o campos) del ion-toggle que podemos modificar a conciencia para cambiar su apariencia o su funcionalidad. Dichas propiedades son las siguientes:
- checked
- Si es verdadera, el toggle está "encendido"
- type -> booleano
- default -> false
- color
- Es el color que va a tomar el componente. Se pueden (deben) utilizar los colores seteados en nuestra paleta de colores de la aplicación. Dichos colores están almacenados en las siguiente variables:
- primary
- secondary
- tertiary
- success
- warning
- danger
- light
- medium
- dark
- El uso correcto de este campo sería el siguiente: color="primary"
- type -> string | undefined
- default -> undefined
- Es el color que va a tomar el componente. Se pueden (deben) utilizar los colores seteados en nuestra paleta de colores de la aplicación. Dichos colores están almacenados en las siguiente variables:
- disabled
- En caso de ser verdadera, no permitirá la interacción del usuario con el toggle.
- type -> boolean
- default -> false
- mode
- Aquí determinamos le estilo que queremos utilizar en el componente.
- ios
- md
- type -> string
- default -> undefined
- Aquí determinamos le estilo que queremos utilizar en el componente.
- name
- Será el nombre que tome el componente dentro del formulario para después poder controlarlo cuando se haga el submit.
- type -> string
- default this.inputId
- value
- Será el valor que tome el input pero desde aquí no se podrá conocer si el componente está "encendido" o "apagado" accediendo a este valor. Para acceder a este valor tiene que utilizar la propiedad "checked". Esta propiedad, la propiedad value, solo será útil cuando el switch button se utilice dentro de un formulario nativo.
- type -> null | string | undefined
- default -> "on"
Eventos/Listeners del ion-toggle
Ahora pasaremos a ver los disparadores que tenemos disponibles y cuando son llamados para que podamos controlarlos:
- ionBlur -> Se emite cuando el toggle pierde el foco.
- ionChange -> Se emite cuando la propiedad "value" cambia de valor.
- ionFocus -> Se emite cuando el toggle toma el foco.
Propiedades CSS personalizadas
Ahora pasemos a ver todas las opciones predefinidas que tenemos disponibles para modificar el estilo de nuestro ion-toggle:
- --background -> El fondo del botón.
- --background-checked -> El fondo cuando está seleccionado.
- --border-radius -> El valor del redondeo del borde.
- --handle-background -> El fondo de la palanca.
- --handle-background-checked -> El fondo de la palanca cuando está seleccionado.
- --handle-border-radius -> El valor del redondeado de la palanca.
- --handle-box-shadow -> El valor de la sombra de la palanca.
- --handle-height -> El alto de la palanca.
- --handle-max-height -> El alto máximo de la palanca.
- --handle-spacing -> El espacio entre la palanca y el contenedor del componente.
- --handle-transition -> La transición de la palanca cuando es seleccionada/deseleccionada.
- --handle-width -> Será el ancho de la palanca.
Más tutoriales de Ionic
[orbital_cluster pages="1253" order="DESC" postperpage="12"]
El tutorial en video
Algo más que quizás te interese
Mira... a medida que mejoras los logos de tus aplicaciones móviles, tus descargas y tus ingresos aumentan. Esto es así. Pues bien, hemos creado una herramienta para mejorar dichos logos. Es esta de aquí. Y se trata de una IA entrenada con todos los logos de las apps de Google Play. No te espoileo más, dentro del enlace tienes un video explicando todo.
Sin nada más que agregar, nos vemos en el siguiente artículo. Hasta entonces ¡que vaya bien!