¿Estás pensando en incluir una botonera con ion-segment en tu aplicación y no sabes cómo se hace? O, quizás, sí que sabes cómo agregarlo pero, tienes alguna duda con sus funciones o campos de clase ¿verdad?
Mi nombre es Aitor Sánchez, desarrollo apps desde 2014, y en este artículo aprenderás, de una manera sencilla y práctica, a utilizar los Segments de Ionic en tus aplicaciones móviles.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Y ya, basta de presentaciones y comenzamos ¡Let´s go!

¿Qué son los ion-segment?
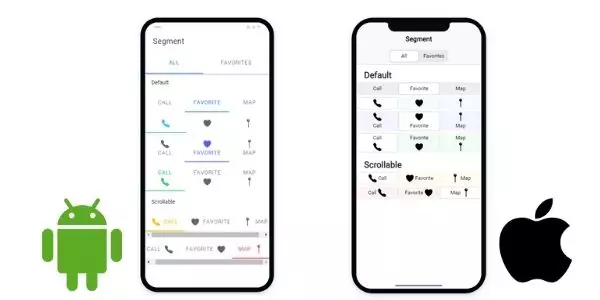
Digamos que son el típico conjunto de botones situados dentro de una fila horizontal que nos permiten seleccionar uno y quitar la selección del resto.
Suelen tener un estilo propio y ser muy similares a las tabs en lo que a funcionalidad y diseño se refiere.
Normalmente son usados para alternar entre vistas (cómo las tabs) dentro del propio contenido de la aplicación en lugar de en una toggle bar, por ejemplo.
Pero veamos una imagen, que vale más que mil palabras:

¿Los segmentos pueden ser desplazables?
Esta es una pregunta que me suelen hacer, normalmente, cuando enseño a utilizar dicho componente. La respuesta es no de manera predeterminada.
Los ion-segment tienen un ancho fijo (normalmente el ancho de padre) que le permite al sistema definir cuáles será el ancho de los botones hijos. Al hacerlo, así el sistema asegura que cada uno de los botones del segment se mostrará sin necesidad de tener que hacer scroll.
Por otro lado, si el texto del botón es demasiado largo es posible que se corte. Para que esto no suceda, puedes probar a poner etiquetas más pequeñas o, cómo veremos en el siguiente párrafo, hacerlo scrollable.
Cómo dije en el primer párrafo del punto, no son desplazables de manera predeterminada, pero si que se pueden hacer desplazables de manera explícita. Dicho módulo tiene un campo booleano llamado "scrollable" que si lo seteamos en "true" nos permitirá hacer scroll donde el segmento de manera horizontal.
No obstante, si optas por la opción de hacer desplazable el segment, recuerda revisar bien los width de los botones, y si es posible, ponerlos fijos. Así te evitarás futuros problemas de visualización.
Accesibilidad del componente
Cómo intuirás, el componente tiene una accesibilidad completa a los gestos, pero también soporta el uso del teclado ya sea para usarlo en plataforma web o en escritorio. La funcionalidad que se puede lograr con este dispositivo es completa al igual que con los gestos.
Navegación con teclado sobre el segment:
Las opciones que tenemos a nuestra disposición para la navegación con teclado son las siguientes:
- Flecha derecha -> Toma el foco del siguiente elemento que pueda tomar dicho foco dentro del segment.
- Flecha izquierda -> Toma el foco del anterior elemento que pueda tomar dicho foco dentro del segment.
- Inicio -> Toma el foco el primer elemento del segment.
- Fin -> Toma el foco el último elemento del segment.
- Espacio o Enter -> Selecciona el elemento que tiene el foco.
¿Qué interfaces, o listeners, tiene ion-segment?
Cómo era de esperar, y más en un componente cómo este, dispone de interfaces que nos permitirá conocer cuando un usuario ha realizado alguna acción con él.
SegmentChangeEventDetail
Sería la interfaz que se va a encargar de traer la información del evento. Su código es el siguiente:
interface SegmentChangeEventDetail {
value?: string;
}
SegmentCustomEvent
Ahora bien, esta no es necesaria, pero se puede utilizar para extender la información generada por el evento y conocer más información sobre él. Su código es el siguiente:
interface SegmentCustomEvent extends CustomEvent {
target: HTMLIonSegmentElement;
detail: SegmentChangeEventDetail;
}
Cómo se usa ion-segment
Ahora pasemos a ver cómo, de una manera práctica y totalmente funcional, podemos utilizar dicho componente.
<!-- Segment por defecto -->
<ion-segment (ionChange)="segmentChanged($event)">
<ion-segment-button value="friends">
<ion-label>Amigos</ion-label>
</ion-segment-button>
<ion-segment-button value="enemies">
<ion-label>Enemigos</ion-label>
</ion-segment-button>
</ion-segment>
<!-- Segment deshabilitado -->
<ion-segment (ionChange)="segmentChanged($event)" disabled value="sunny">
<ion-segment-button value="sunny">
<ion-label>Soleado</ion-label>
</ion-segment-button>
<ion-segment-button value="rainy">
<ion-label>Lluvioso</ion-label>
</ion-segment-button>
</ion-segment>
<!-- Segment con anclas -->
<ion-segment (ionChange)="segmentChanged($event)">
<ion-segment-button value="dogs">
<ion-label>Perros</ion-label>
</ion-segment-button>
<ion-segment-button value="cats">
<ion-label>Gatos</ion-label>
</ion-segment-button>
</ion-segment>
<!-- Segment desplazable -->
<ion-segment scrollable value="heart">
<ion-segment-button value="home">
<ion-icon name="home"></ion-icon>
</ion-segment-button>
<ion-segment-button value="heart">
<ion-icon name="heart"></ion-icon>
</ion-segment-button>
<ion-segment-button value="pin">
<ion-icon name="pin"></ion-icon>
</ion-segment-button>
<ion-segment-button value="star">
<ion-icon name="star"></ion-icon>
</ion-segment-button>
<ion-segment-button value="call">
<ion-icon name="call"></ion-icon>
</ion-segment-button>
<ion-segment-button value="globe">
<ion-icon name="globe"></ion-icon>
</ion-segment-button>
<ion-segment-button value="basket">
<ion-icon name="basket"></ion-icon>
</ion-segment-button>
</ion-segment>
<!-- Segment con color secundario -->
<ion-segment (ionChange)="segmentChanged($event)" color="secondary">
<ion-segment-button value="standard">
<ion-label>Standard</ion-label>
</ion-segment-button>
<ion-segment-button value="hybrid">
<ion-label>Hybrid</ion-label>
</ion-segment-button>
<ion-segment-button value="sat">
<ion-label>Satellite</ion-label>
</ion-segment-button>
</ion-segment>
<!-- Segment en una barra de herramientas -->
<ion-toolbar>
<ion-segment (ionChange)="segmentChanged($event)">
<ion-segment-button value="camera">
<ion-icon name="camera"></ion-icon>
</ion-segment-button>
<ion-segment-button value="bookmark">
<ion-icon name="bookmark"></ion-icon>
</ion-segment-button>
</ion-segment>
</ion-toolbar>
<!-- Segment con selección por defecto -->
<ion-segment (ionChange)="segmentChanged($event)" value="javascript">
<ion-segment-button value="python">
<ion-label>Python</ion-label>
</ion-segment-button>
<ion-segment-button value="javascript">
<ion-label>Javascript</ion-label>
</ion-segment-button>
</ion-segment>
Cómo apreciarás, la construcción es muy sencilla. Basta con usar la etiqueta "ion-segment" para después incluir dentro todos los "ion-segment-button" que nosotros queramos.
Ahora veamos cómo sería el código TS que se comunica con nuestro código HTML:
import { Component } from '@angular/core';
@Component({
selector: 'segment-example',
templateUrl: 'segment-example.html',
styleUrls: ['./segment-example.css'],
})
export class SegmentExample {
segmentChanged(ev: any) {
console.log('Segmento cambiado', ev);
}
}
Cómo habrás podido ver en el html, el evento "segmentChanged" hace referencia al evento, llamado de la misma manera, de nuestro código TS. Que imprimirá "Segmento cambiado" en consola, más el evento en si mismo, cuando sea llamado.
Propiedades y campos de los segmentos
Siguiendo con el tutorial, ahora vamos a ver los atributos que podemos asignar a la etiqueta "ion-segment" y que hace cada uno de ellos.
Color
- color -> Nos permite asignar que color, de la paleta de colores de la app, queremos que utilice.
- type -> String | Undefined
- Opciones posibles -> "primary", "secondary", "tertiary", "success", "warning", "danger", "light", "medium", and "dark"
- default -> Undefined
- type -> String | Undefined
Disabled
- disabled -> Si es true, el usuario no podrá interactuar con el segment.
- type -> booleano
- default -> false
Mode
- mode -> Nos permite definir el estilo de la plataforma a usar.
- type -> String
- Opciones posibles -> "ios", "md"
- default -> undefined
- type -> String
Scrollable
- scrollable -> Si es "true", nos permitirá visualizar los botones que no entran dentro del segment haciendo swipe en el segmento en si mismo.
- type -> booleano
- default -> false
selectOnFocus
- select-on-focus -> Si es "true", al navegar con el teclado, el ion-segment-button que seleccionemos con las flechas tomará el foco. Si es false, tendremos que pulsar enter para que el seleccionado tome el foco.
- type -> booleano
- default -> false
swipeGesture
- swipe-gesture -> Si es verdadero, al deslizar el dedo de un botón a otro el segundo, respectivamente, tomará el foco.
- type -> booleano
- default -> true
Value
- value -> El valor del ion-segment.
- type -> null | string | undefined
- default -> undefined
Eventos de los Segment Ionic
En este caso, ion-segment solo dispone de un evento y es el siguiente:
ionChange
Dicho evento será llamado cuando la propiedad "value" cambie de valor.
Para que veamos un ejemplo de nuevo, este sería el código:
<ion-segment (ionChange)="segmentChanged($event)">
<ion-segment-button value="friends">
<ion-label>Friends</ion-label>
</ion-segment-button>
<ion-segment-button value="enemies">
<ion-label>Enemies</ion-label>
</ion-segment-button>
</ion-segment>
Entonces, al cambiar de botón, ya sea con el teclado o un gesto, el evento "ionChange" llamará al método "segmentChanged".
Propiedades de estilo y CSS
Al tratarse de un componente visual, cómo todos los que hemos visto en el curso, dispone de unas propiedades CSS que podemos cambiar a placer. En este caso solo tiene una y es la siguiente:
--background
Pues cómo su nombre indica, nos permite cambiar el color de fondo de ion-segment.
Tutorial en vídeo para los que les gusta más ver que leer
Algo más que quizás te interesa
Mira... la mejora del logo de tu aplicación hace que tu app tenga más descargas, y por extensión que genere más dinero. Basándonos en este hecho, hemos creado una herramienta para que puedas hacer esto, mejorar el logo de tu app. La herramienta es esta de aquí, y dentro tienes un video que lo explica todo. No te hago espoiler. Entra al enlace.
Sin nada más que agregar, me despido hasta el siguiente artículo. Hasta entonces ¡que te vaya bien!