¿Alguna vez te has preguntado cómo puedo desplegar mis apps en debug sobre el navegador? O mejor aún ¿cómo desarrollar más rápido en Ionic? Pues si es así, sigue leyendo.
Mi nombre es Aitor Sánchez, soy desarrollador de apps desde 2014, y en este artículo va a aprender cómo puedes desplegar el Lab de ionic, para que sirve y con que fin lo podemos utilizar.
Pero antes de continuar, esta es la Flutter Mafia. Es mi newsletter donde aprenderás desarrollo de apps móviles, aso y monetización junto con otros genietes que ya están dentro. Y si te suscribes te regalo mi ebook "Duplica los ingreso de tus apps en 5 minutos" No es broma, quizás te interese.
Aquí tienes un video para que veas más claro de que te estoy hablando:
Y ahora, comenzamos. Let´s go!
¿Qué es el Ionic Lab?
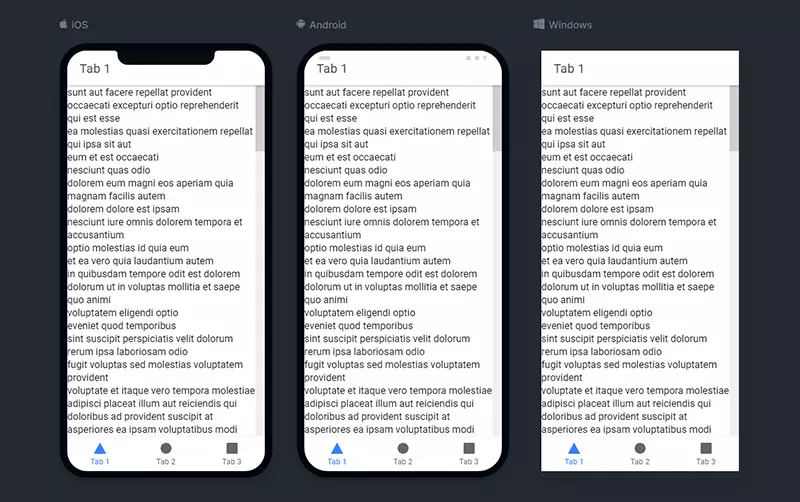
Bien, para quien no conozca lo que es aún, y haya caido aquí buscando lo que es y cómo usarlo, simplemente decirte que es una manera de hacer Debug de una aplicación emulando los dispositivos físicos en le navegador.
Estoy seguro de que una imagen vale más que mil palabras.

Aunque si quieres, colócate en el video sobre el minuto 3:50 y podrás verlo a tiempo real.
En este punto no hay mucho más que añadir. Básicamente te permite ver cómo quedará tu app, una vez terminada, encima de un dispositivo móvil real.
¿Cómo se usa?
Este paso es super sencillo de realizar. Basta con tirar la siguiente línea de consola que vamos a ver a continuación para que todo se ponga en marcha:
Nota: Tines que estar situado dentro del directorio de la app para que funcione. Si no, petará estrepitosamente, cómo es normal :P
ionic server --lab
Es posible que durante el deploy se te pida que instales el Lab si no lo tienes instalado aún. Pues le das a que sí y listo.
Por otro lado, si estás usando la consola de VSC, o cualquier otra que no sea la del sistema, es posible que te pete con un error de los archivos .ps1. Para solucionarlo te dejo otro video por aquí donde lo arreglo en un pispas y te lo enseño:
Una vez haya terminado de instalarse y de configurarse se desplegará en el navegador y ya podrás acceder a este contenido tan interesante que pone el Framework a nuestra disposición.
En la parte superior derecha de la página, encontrarás también un selector para ir cambiando, poniendo y quitan skins y así poder quedarte solo con las que necesites.
Algo más que quizás te interese
Hemos creado una herramienta que te va a permitir conseguir más descargas para tu app, y por extensión más dinero, evaluando y dándote consejos sobre tu logo. Es una IA que está entrenada con todos los logos de las aplicaciones de Google Play. No es espoileo más, aquí tienes las aplicación.
Sin mucho más que agregar, me despido ya. Y decirte que nos vemos en el siguiente artículo. Hasta entonces ¡que vaya bien!